Pomoč:Tabela
Ta stran je tehnično navodilo. Opisuje proces ali postopke nekaterih vidikov norm in prakse v Wikipediji. To ni pravilo ali smernica Wikipedije in lahko odraža različne ravni soglasja in preverjanja. |
| Ste tu novi? Pozdravljeni! Na strani Pomoč:Wikitabele je na voljo poenostavljena različica te strani. |
Tabela je strukturiran način razporeditve stolpcev in vrstic, ki vsebujejo podatke ali slike. Tabele je na straneh Wikipedije mogoče ustvariti s posebno sintakso za wikibesedila, za njihov izgled pa je mogoče uporabiti veliko različnih slogov in trikov.
Tabele lahko uporabite kot orodje za oblikovanje, vendar namesto tega razmislite o uporabi seznama z več stolpci.
Uporaba orodne vrstice
[uredi | uredi kodo]V načinu izvorne kode
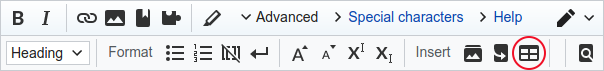
[uredi | uredi kodo]Če želite samodejno vstaviti tabelo, kliknite![]() ali
ali ![]() (Vstavi tabelo) v orodni vrstici za urejanje. V vektorski orodni vrstici se ikona tabele nahaja v meniju »Napredno«. Če v orodni vrstici ni opcije »Vstavi tabelo«, sledite tem navodilom, da jo dodate.
(Vstavi tabelo) v orodni vrstici za urejanje. V vektorski orodni vrstici se ikona tabele nahaja v meniju »Napredno«. Če v orodni vrstici ni opcije »Vstavi tabelo«, sledite tem navodilom, da jo dodate.
Ko kliknete Vstavi tabelo, se vstavi naslednje besedilo:
{| class="wikitable"
|+ Besedilo napisa
|-
! Besedilo glave !! Besedilo glave !! Besedilo glave
|-
| Zgled || Zgled || Zgled
|-
| Zgled || Zgled || Zgled
|-
| Zgled || Zgled || Zgled
|}
Ta koda ustvari naslednjo tabelo:
| Besedilo glave | Besedilo glave | Besedilo glave |
|---|---|---|
| Zgled | Zgled | Zgled |
| Zgled | Zgled | Zgled |
| Zgled | Zgled | Zgled |
Vzorčno besedilo ("Besedilo glave" ali "Zgled") se lahko zamenja z dejanskimi podatki. Tabelo lahko izpolnite v načinu urejanja izvorne kode. Ali pa uporabite vizualni urejevalnik (VE).
V vizualnem urejevalniku
[uredi | uredi kodo]Z vizualnim urejevalnikom (VE) lahko neposredno napolnite celice, ne da bi morali brskati po wikibesedilu. Glej razdelek VE spodaj. Vizualni urejevalnik olajša dodajanje ali brisanje vrstic ali stolpcev. V VE, ko kliknete ikono tabele (v meniju »Vstavi«), se izpiše:
Poleg tega, če morate dodati ali uvoziti tabelo, ki obstaja npr. v preglednici ali na drugem spletnem mestu, jo je mogoče običajno mogoče uvoziti neposredno v vizualni urejevalnik na ta način:
- vlečenje in spuščanje datoteke .csv v vizualni urejevalnik ali
- označitev, kopiranje in lepljenje v vizualni urejevalnik.
Osnovni povzetek oznak za tabelo
[uredi | uredi kodo]| Element tabele | Wikibesedilo | Obvezno | Opombe o uporabi |
|---|---|---|---|
| Začetek mize | {| | Obvezno | |
| Napis tabele | |+ | Neobvezno | Samo med začetkom tabele in prvo vrstico tabele. |
| Vrstica tabele | |- | Neobvezno | Lahko se izpusti pred prvo vrstico. |
| Celica glave tabele | ! | Neobvezno | Zaporedne celice glave tabele se lahko dodajo v isto vrstico, ločene z dvojnimi oznakami (!!); ali se začnejo v novih vrsticah, vsaka s svojo enojno oznako (!).
|
| Podatkovna celica tabele | | ali || | Neobvezno | Zaporedne podatkovne celice tabele se lahko dodajo v isto vrstico, ločene z dvojnimi oznakami (||), ali pa se začnejo v novih vrsticah, vsaka s svojo enojno oznako (|). Ta oznaka se uporablja tudi za ločevanje atributov HTML od vsebine celice in napisa.
|
| Konec table | |} | Obvezno |
- Zgornje oznake se morajo začeti v novi vrstici, razen dvojnih oznak (
||in!!) za izbirno dodajanje zaporednih celic v eno vrstico. - Prazni prostori na začetku vrstice so prezrti.
- Vsebina lahko sledi svoji oznaki celice v isti vrstici (za morebitnimi neobveznimi atributi HTML); ali v vrsticah pod oznako celice (pazite morate na neželene odstavke). Vsebina, ki uporablja wiki označevanje, ki se mora sama začeti v novi vrstici, na primer seznami, naslovi ali gnezdene tabele, mora biti v svoji novi vrstici.
- Če želite vstaviti znak za pokončnico (
|) v naslov tabele ali celico, uporabite<nowiki>|</nowiki>.
Atributi HTML
[uredi | uredi kodo]Vsaka oznaka, razen konca tabele (| ), lahko vsebuje enega ali več atributov. Atributi morajo biti v isti vrstici kot oznaka.
- Celice in napisi (
|ali||,!ali!!in|+) vsebujejo vsebino — vse atribute ločite od njihove vsebine z enojno pokončnico (|), pri čemer se atributi nahajajo pred vsebino. - Oznake tabele in vrstice (
{|in|-) neposredno ne vsebujejo vsebine. Ne dodajte pokončnice (|) za nobenim atributom.
Najpogosteje atributi v tabelah vključujejo: class, na primer class="wikitable"; style, za oblikovanje CSS; scope, za označevanje celic v glavi vrstice ali stolpca; rowspan, za razširitev celic za več kot eno vrstico; colspan, da celice razširite za več kot en stolpec.
Vodič za sintakso pokončnice
[uredi | uredi kodo]Čeprav deluje tudi HTML sintaksa tabele, lahko uporabite posebno wikikodo kot bližnjico za ustvarjanje tabele. Simbol pokončnice ali "pipe" ( | ) deluje popolnoma enako kot oznake za tabele HTML, zato poznavanje kode tabele HTML pomaga razumeti kodo za pokončnice. Bližnjice so naslednje:
Koda celotne tabele je obdana z zavitimi oklepaji in znakom pokončnica (pipe). Zato uporabite {| za začetek tabele in |} za konec. Vsak mora biti v svoji vrstici:
{| koda tabele gre tukaj |}
Neobvezni napis tabele je vključen v vrtici, ki se začne z pokončnico in znakom plus »|+«, ki jima sledi napis:
{|
|+ caption
koda tabele gre tukaj
|}
Če želite začeti novo vrstico tabele, vnesite pokončnico in vezaj v svojo vrstico: »|-«. Koda za celice v tej vrstici se začnejo v naslednji vrstici.
{|
|+ Napis tabele
|-
koda vrstice gre tukaj
|-
koda naslednje vrstice gre sem
|}
Vnesite kode za vsako celico tabele v naslednjo vrstico, ki se začne s pokončnico:
{|
|+ Napis tabele
|-
| koda celice gre tukaj
|-
| koda celice naslednje vrstice gre sem
| koda naslednje celice gre sem
|}
Celice lahko ločite z novo vrstico in enojno ali dvojno pokončnico "||" v isti vrstici. Oboje ustvari enak rezultat:
Wiki koda
{|
|+ Napis tabele
|-
|Celica 1 || Celica 2 || Celica 3
|-
|Celica A
|Celica B
|Celica C
|-
|Celica x
|Celica y||Celica z
|}
Izpisani rezultat
| Celica 1 | Celica 2 | Celica 3 |
| Celica A | Celica B | Celica C |
| Celica x | Celica y | Celica z |
Neobvezni parametri lahko spremenijo prikaz in slog celic, vrstic ali celotne tabele. Najenostavnejši način pri dodajanju slogov je nastavitev razreda CSS wikitable, ki je v Wikipedijinem external style sheet definiran za uporabo sive barvne sheme in obrob celic za tabele, ki ga uporabljajo:
Wiki koda
{| class=wikitable
|+ Napis tabele
! Glava stolpca 1
! Glava stolpca 2
! Glava stolpca 3
|-
! Glava vrstice 1
| Celica 2 || Celica 3
|-
! Glava vrstice A
| Celica B
| Celica C
|}
Izpisani rezultat
| Glava stolpca 1 | Glava stolpca 2 | Glava stolpca 3 |
|---|---|---|
| Glava vrstice 1 | Celica 2 | Celica 3 |
| Glava vrstice A | Celica B | Celica C |
Tabela je lahko uporabna tudi, če so v njej vse celice brez vsebine. Na primer, barve ozadja celic je mogoče spremeniti s parametri celice, tako da se tabela spremeni v diagram, kot je meta:Template talk:Square 8x8 pentomino examplle. Na splošno je bolje uporabljati tabelo, če želite delati z podatki v tabeli, jih spreminjati, izračunavati ali analizirati, kot naloženo sliko.
Vsaka vrstica mora imeti enako število celic kot druge vrstice, da se lahko število stolpcev v tabeli ohranja. Za prazne celice uporabite ničelni presledek širine ​ ali starejši neprekinjeni presledek kot vsebino, ki zagotavlja, da so celice prikazane.
S colspan in rowspan se lahko celice razširijo več stolpcev ali vrstic.
Izpisovanje pokončnice
[uredi | uredi kodo]
Ko se vsebina celice, ki vsebuje znak za navpičnico ne izpiše pravilno, preprosto dodajte prazen format za to celico. Drugi znak za navpičnico v vrstici |cell code se ne bo izpisal; rezerviran je za dodajanje formata. Wikikoda med prvo in drugo navpičnico je format, vendar se praznina ali napaka na tem mestu prezre, zato izgine. Ko se to zgodi, dodajte dummy format. Treti znak za navpičnico uporabite, za izpis vašega prvega znaka za navpičnico.
Izpisovanje prve pokončnice, ko je le-ta tretja v kodi celice.
Wiki koda
{| class=wikitable
|-
|''oblikovanje''|P|o|k|o|n|č|n|i|c|a|
||C|e|l|i|c|a|2|
|-
|''oblikovanje''|P|o|k|o|n|č|n|i|c|a||''oblikovanje''|C|e|l|i|c|a|2|
|-
||P|o|k|o|n|č|n|i|c|e||C|e|l|i|c|a|2|
|}
Izpisani rezultat
| P|o|k|o|n|č|n|i|c|a| | C|e|l|i|c|a|2| |
| P|o|k|o|n|č|n|i|c|a | C|e|l|i|c|a|2| |
| P|o|k|o|n|č|n|i|c|e | e|l|i|c|a|2| |
Tretji in kasnejši znaki za pokončnico bodo izpisani, vendar če želite prikazati dva sosednja znaka za pokončnico v celici (namesto, da delujejo kot prva pokončnica na začetku nove celice), potrebujete druge možnosti za prikaz pokončnice. Namesto uporabe dummy formata za izpis pokončnice, jo lahko neposredno prikažete z 1) <nowiki>|</nowiki> (zaželeno) ali 2) html: | ali |. Vsaka vrstica celice v naslednji tabeli ima eno wikikodno pokončnico.
Izpis soležečih pokončnic
Wiki koda
{| class=wikitable
|-
|<nowiki>|</nowiki>Pokončnice34:<nowiki>||</nowiki>
|-
||Pokončnice34:||
|}
Izpisani rezultat
| |Pokončnice34:|| |
| |Pokončnice34:|| |
Predloga {{!}}, zaradi vrstnega reda razčlenjevanja, ustreza vnosu enega | znaka za pokončnico. Enojni <nowiki />| parser-tag tukaj ne velja. Poglejte, kako ne pobegnejo iz druge pokončnice, kot sta to naredila | in <nowiki>|</nowiki>:
Pogosti mehanizmi, ki ne delujejo v tabelah
Wiki koda
{| class=wikitable
|-
|<nowiki />|Pokončnica3:|
|-
|Pokončnica2:{{!}}Pokončnica3:{{!}}
|}
Izpisani rezultat
| Pokončnica3:| |
| Pokončnica3:| |
Obseg
[uredi | uredi kodo]Glave stolpcev so opredeljene z ! scope="col" | namesto z |. Glave vrstic so opredeljene z ! scope="row" | namesto z |. Vsaka celica glave mora biti v svoji vrstici wiki kode. Oznaki scope="col" in scope="row" se mora uporabiti za glave stolpcev in vrstic v vseh podatkovnih tabelah, saj izrecno povezujeta glavo s pripadajočimi celicami, kar pomaga zagotoviti dosledno izkušnjo za bralnike zaslona.
Za kompleksne tabele, ko glava zajema dva stolpca ali dve vrstici, uporabite ! scope="colgroup" colspan="2" | ali ! scope="rowgroup" rowspan="2" |, da jasno označite glavo kot glavo stolpca dveh stolpcev ali glave vrstice dveh vrstic. Če so glave nejasne, lahko to povzroči težave z dostopnostjo; zato uporabite id=, da vsaki glavi nastavite edinstveno vrednost brez presledkov, nato pa se sklicujte na id(-je) na podatkovnih celicah, ki imajo nejasne glave, z uporabo headers= s presledkom med vsakim id-jem.
Celice glave se običajno prikazujejo drugače kot navadne celice, odvisno od brskalnika. Pogosto so prikazane v krepki pisavi in na sredini. Če ta prikaz ni želen iz estetskega vidika, lahko tabelo oblikujete z "plainrowheaders" razredom, ki levo poravna glave vrstic in odstrani krepko pisavo.
Tipičen primer je mogoče označiti takole:
Wiki koda
{| class="wikitable plainrowheaders"
|+ Napis tabele
! scope=col | Glava stolpca 1
! scope=col | Glava stolpca 2
! scope=col | Glava stolpca 3
|-
! scope=row | Glava vrstice 1
| Celica 2 || Celica 3
|-
! scope=row | Glava vrstice A
| Celica B || Celica C
|}
Izpisan rezultat
| Glava stolpca 1 | Glava stolpca 2 | Glava stolpca 3 |
|---|---|---|
| Glava vrstice 1 | Celica 2 | Celica 3 |
| Glava vrstice A | Celica B | Celica C |
Glave vrstic
[uredi | uredi kodo]Upoštevajte, da morate z glavo vrstice v wikibesedilu uporabiti ločeno vrstico za celico glave vrstice. Pravilno oblikovanje si oglejte v zadnji tabeli v prejšnjem razdelku. Upoštevajte uporabo enojnih in dvojnih pokončnic.
Spodaj je prikazana ista tabela (brez class=plainrowheaders), če je wikibesedilo podatkovne celice v isti vrstici kot wikibesedilo glave vrstice. Upoštevajte, da je besedilo podatkovne celice krepko in da so ozadja podatkovnih celic enake sive barve kot glave stolpcev in vrstic. Podatkovne celice običajno morajo imeti nevpadljivo besedilo brez krepkega poudarjanja in svetlejše ozadje.
Wiki koda
{| class=wikitable
|+ Napis tabele
! scope=col | Glava stolpca 1
! scope=col | Glava stolpca 2
! scope=col | Glava stolpca 3
|-
! scope=row | Glava vrstice 1 || celica 2 || celica 3
|-
! scope=row | Glava vrstice A || celica B || celica C
|}
Izpisan rezultat
| Glava stolpca 1 | Glava stolpca 2 | Glava stolpca 3 |
|---|---|---|
| Glava vrstice 1 | celica 2 | celica 3 |
| Glava vrstice A | celica B | celica C |
Če imate dolgo wiki tabelo v zgoraj prikazanem formatu in želite hitro narediti svetlejša ozadja podatkovnih celic, uporabite spletno orodje Excel2Wiki. Kopirajte tabelo neposredno s strani (ne wikibesedila) in jo prilepite v Excel2Wiki. Za zdaj odstranite besedilo napisa tabele. Obkljukajte naslednja polja:
- format first row as header
- format first column as header
Označite ali odoznačite polje »sortable« glede na vaše potrebe. Nato kliknite »Convert«. Kopirajte rezultate wikibesedila nazaj v wiki. Za senčenje ozadja morate uporabiti class=wikitable.
Excel2Wiki reši težavo tako, da postavi celice glave vrstice v ločene vrstice v wikibesedilu. Ponovno boste morali dodati obsege, da bodo class=plainrowheaders (če želite) delovali, in dobili nepoudarjeno besedilo glave vrstice.
Wiki koda
{| class=wikitable
|+ Napis tabele
! Glava stolpca 1 !! Glava stolpca 2 !! Glava stolpca 3
|-
! Glava vrstice 1
| Celica 2 || Celica 3
|-
! Glava vrstice A
| Celica B || Celica C
|}
Izpisani rezultat
| Glava stolpca 1 | Glava stolpca 2 | Glava stolpca 3 |
|---|---|---|
| Glava vrstice 1 | Celica 2 | Celica 3 |
| Glava vrstice A | Celica B | Celica C |
Drug način, kako odpraviti težavo, je kopiranje wikibesedila tabele v urejevalnik besedil, kot je to prosto dostopen NoteTab Light. Naslednja metoda deluje za tabele s predlogami zastav. V wikibesedilu tabele izvedite množično zamenjavo
- }}||
with
- }}^P|
^P je koda NoteTab Light za prelom vrstice. To postavi celice glave vrstic v ločeno vrstico v wikibesedilu. Na ta način ne izgubite zastav, predlog, razredov, obsegov, slogov itd. in ohranite večino stisnjenega formata wikibesedila.
Enostavne in pregledne tabele
[uredi | uredi kodo]Minimalistična tabela
[uredi | uredi kodo]Obe tabeli ustvarita enak rezultat. Izberite slog glede na število celic v vsaki vrstici in celotno besedilo v vsaki celici.
Wiki koda
{|
|-
| A
| B
|-
| C
| D
|}
{|
|-
| A || B
|-
| C || D
|}
Izpisani rezultat (upoštevajte, da ni robov).
| A | B |
| C | D |
Tabela množenja
[uredi | uredi kodo]Upoštevajte, da se v tem primeru class="wikitable" uporablja za oblikovanje tabele z Wikipedijinim external style sheet za tabele. Doda robove, senčenje ozadja in krepko besedilo glave.
Wiki koda
{| class=wikitable style="text-align: center;"
|+ Tabela množenja
|-
! ×
! 1
! 2
! 3
|-
! 1
| 1 || 2 || 3
|-
! 2
| 2 || 4 || 6
|-
! 3
| 3 || 6 || 9
|-
! 4
| 4 || 8 || 12
|-
! 5
| 5 || 10 || 15
|}
Izpisani rezultat
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
Operacije nad tabelo kot celoto
[uredi | uredi kodo]Napisi in povzetki
[uredi | uredi kodo]Eksplicitna navedba napisov tabel je priporočljiva za podatkovne tabele kot najboljša praksa; Slogovni priročnik Wikipedije jih obravnava z visoko prioriteto zaradi dostopnosti, saj je napis izrecno povezan s tabelo, za razliko od običajnega naslova ali uvodnega stavka v wikibesedilu. Vse podatkovne tabele v Wikipediji zahtevajo napise. Napis se zagotovi z uporabo oznake |+, podobno kot pri vrstici tabele (|-), vendar ne vsebuje celic in ni znotraj meja tabele. Napisi so vedno prikazani, prikazani kot naslov na sredini (v večini brskalnikov) nad tabelo. Napis je mogoče oblikovati (z vgrajenim, ne pa bločnim CSS) in lahko vključuje wikipovezave, sklicevanja na vire itd.
Parameter summary zagotavlja pregled nad podatki v tabeli za besedilne in zvočne brskalnike ter se običajno ne prikažejo v grafičnih brskalnikih. Povzetek je povzetek vsebine in ne ponavlja besedila napisa; lahko ga primerjamo z alt opisom slike. Povzetek se doda s summary="Besedilo povzetka." v isti vrstici kot {|, ki je odprl tabelo, skupaj s katerim koli class= in drugimi parametri za tabelo kot celoto. Atribut summary= pa je v HTML 5 zastarel.
Primer Wiki kode prikazuje levo poravnan napis z navedbo vira:
{| class=wikitable
|+ style="text-align: left;" | Podotki iz obdobja 2014–2015, po regijah<ref name="Garcia 2005"/>
|-
! scope=col | Leto !! scope=col | Afrika !! scope=col | Amerike !! scope=col | Azija & Pacifik !! scope=col | Evropa
|-
! scope=row | 2014
| 2.300 || 8.950 || ''9.325'' || 4.200
|-
! scope=row | 2015
| 2.725 || ''9.200'' || 8.850 || 4.775
|}
Izpisani rezultat
| Leto | Afrika | Amerike | Azija & Pacifik | Evropa |
|---|---|---|---|---|
| 2014 | 2.300 | 8.950 | 9.325 | 4.200 |
| 2015 | 2.725 | 9.200 | 8.850 | 4.775 |
Širina
[uredi | uredi kodo]- Opomba:
width=Xje v HTML 5 zastarel, zato bi ga MediaWiki sčasoma lahko ingnoriral. Namesto tega uporabite sloge CSS: na primerstyle="width: Xpx;"alistyle="width: Xem;"ali druge enote CSS .
Oglejte si zglede za širino na tej podstrani. Na tej podstrani je lažje zožiti okno brskalnika, kot na dolgi strani, kot je tukaj na tej strani Pomoč:Tabela. Skupna širina tabele na Wikipediji na mobilni različici ne deluje enako kot na mobilni različici na spletnih straneh izven Wikipedije. Oglejte si primere podstrani. Upoštevajte, da CSS max-width ne deluje za skupno širino tabele.
Nastavitev širin v Wikipediji večinoma odsvetujemo, saj lahko to vpliva na sposobnost brskalnika, da prilagodi vsebino glede na velikost okna, velikost naprave, nastavitve povečave, izbire velikosti pisave uporabnika in druge omejitve. Stolpci z obširnimi opombami so skoraj vedno težava, še posebej, ko obstaja več drugih stolpcev. Uredniki pogosto poskušajo razširiti stolpec z opombami, kar moti druge stolpce. Zato se je treba izogibati stolpcem z obširnimi opombami ali pa opombe skrajšati in dodati povezave do daljših opomb pod tabelo.
style=max-width:Xem se lahko uporabi v glavah tabel. Spodnji izsek tabele je iz te angleške verzije Seznama držav glede na bogastvo na odraslo osebo. Cilj je zožiti podatkovne stolpce in razporediti imena vseh držav v svoje vrstice. Vse to olajša pregledovanje seznama držav. Toda imena držav je treba po potrebi preliti (v ozkih portretnih pogledih na nekaterih mobilnih telefonih itd.). Tako je v izbranih glavah stolpcev uporabljen style=max-width:Xem. Prav tako se izognemo uporabi prelomov vrstic glave <br>, ki moti ljudi, ki uporabljajo bralnike zaslona zaradi pavz. Em enote so dobre, ker se povečujejo skupaj s povečanjem povečave. Tukaj je relevantno wikibesedilo glave:
{|class="wikitable sortable static-row-numbers" style=text-align:right
|-class=static-row-header style=vertical-align:bottom
! Country or [[subnational area]]
! style=max-width:4em | Median wealth per adult ([[Ameriški dolar|USD]])
! style=max-width:4em | Mean wealth per adult ([[Ameriški dolar|USD]])
! style=max-width:4em | Adult population
| Država ali podnacionalno območje | Srednje bogastvo na odraslo osebo (USD) | Povprečno bogastvo na odraslega (USD) | Odrasla populacija |
|---|---|---|---|
| 382 | 1.084 | 37.100.000 | |
| 352 | 880 | 13.814.000 |
Uporaba predloge {{sorting row}} dodatno zoži nekatere stolpce tabele.
|-{{sorting row|4}}
| Država ali podnacionalno območje | Srednje bogastvo na odraslega (USD) | Povprečno bogastvo na odraslega (USD) | Odrasla populacija |
|---|---|---|---|
| 382 | 1.084 | 37.100.000 | |
| 352 | 880 | 13.814.000 |
Spodaj je prikazano, kako tabela izgleda brez style=max-width:Xem in {{sorting row|4}}Zožite okno brskalnika, da vidite, kako se spodnja tabela zoži v primerjavi z zgornjimi. Zgornja tabela ohranja eno vrstico na državo za ožje širino brskalnika in zaslona, zato je bolj berljiva v dolgih tabelah držav. Oblika tabele spodaj se lahko močno poveča v številu vrstic in zahteva več navpičnega pomikanja.
| Država ali podnacionalno območje | Srednje bogastvo na odraslo osebo ( USD ) | Povprečno bogastvo na odraslo osebo ( USD ) | Odrasla populacija |
|---|---|---|---|
| 382 | 1.084 | 37.100.000 | |
| 352 | 880 | 13.814.000 |
Višina
[uredi | uredi kodo]Določite lahko višino celotne tabele, prav tako višino vrstice. Višina srednje vrstice spodaj je nastavljena na stil=višina:7em in skupna višina celotne tabele je nastavljena na style=height:7em. Če naredimo izračun, se izkaže, da sta višini zgornjih in spodnjih vrstic po 3,5 em enote. 3,5 + 3,5 + 7 = 14. Če pride do preloma besed, potem se bo višina povečala, da se bo temu prilagodila.
Wiki koda
{| class=wikitable style=height:14em;
|-
! Levo !! Center !! Desno
|-
| Zgornja leva celica || Zgornja sredinska celica || Zgornja desna celica
|- style=height:7em
| Srednja leva celica || Srednja sredinska celica || Srednja desna celica
|-
| Spodnja leva celica || Spodnja sredinska celica || Spodnja desna celica
|}
Izpisani rezultat
| Levo | Center | Desno |
|---|---|---|
| Zgornja leva celica | Zgornja sredinska celica | Zgornja desna celica |
| Srednja leva celica | Srednja sredinska celica | Srednja desna celica |
| Spodnja leva celica | Spodnja sredinska celica | Spodnja desna celica |
Postavitev robov
[uredi | uredi kodo]Dodajanje obrobe okoli tabele se izvede z uporabo lastnosti CSS border: thickness style color;, na primer border:3px dashed red. V tem primeru se uporablja polna (nečrtkana) siva obroba z debelino enega piksla:
Wiki koda
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Levo
! style="width: 150px;" | Center
! style="width: 130px;" | Desno
|-
| [[File:StarIconBronze.png|120px|Ikona bronaste zvezde]]
| [[File:StarIconGold.png|120px|Ikona zlate zvezde]
| [[File:StarIconGreen.png|120px|Ikona zelene zvezde]]
|- style="text-align: center;"
| Bronasta zvezda || Zlata zvezda || Zelena zvezda
|}
Upoštevajte, da so besedila v zadnji vrstici centrirana s style="text-align: center;" medtem ko slike zvezd niso centrirane (tj. so levo poravnane).
Dokler parametri v File: ne vsebujejo parametra |thumb, se vrstice z napisom v tabeli ne izpisujejo (le ob premikanju miške). Barva roba darkgray se ujema s tipičnimi tabelami ali infopolji v člankih; vendar bi lahko bilo poljubno ime barve (kot v style="border: 1px solid darkgreen;" ali uporabite šestnajstiško barvo (kot je: #DDCCBB).
Robovi okoli vseh celic v tabeli
[uredi | uredi kodo]Wiki koda
{| border=1
|-
| A || B || C
|-
| D || E || F
|}
Izpisani rezultat
| A | B | C |
| D | E | F |
Če imajo vse celice enako barvo roba, nastali dvojni robovi morda ne bodo zaželeni; dodajanje lastnosti border-collapse: collapse; na začetku oznake tabele zmanjša dvojne obrobe v enojne (cellspacing=... je zastarel).
Poleg tega W3C dovoljuje uporabo sicer zastarelega atributa border= v korenu tabele ({|), če je njegova vrednost "1". To doda robove širine enega piksla v privzeti barvi tabeli in vsem njenim celicam hkrati:
Zgled uporabe lastnosti border-collapse za združevanje dvojnih robov, kot je opisano zgoraj:
Wiki koda
{| border=1 style="border-collapse: collapse;"
|-
| A || B || C
|-
| D || E || F
|}
Izpisani rezultat
| A | B | C |
| D | E | F |
Tabele druga ob drugi
[uredi | uredi kodo]Dve ali več tabel lahko postavite drugo ob drugi. Toda tabele se morajo v ozkih zaslonih oviti (ena se spusti pod drugo), če želite preprečiti vodoravno pomikanje. Tukaj spodaj je relevanteno wikibesedilo. Več informacij najdete tukaj.
<div style=display:inline-table>
--Tabela--
</div>
<div style=display:inline-table>
--Tabela--
</div>
Upoštevajte, da presledek med tabelama nastane zato, ker je </div> v samostojni vrstici. Če ne želite presledka, uporabite sledečo kodo:
- </div><div style=display:inline-table>
Skrčite okno vašega brskalnika, da boste videli, kako se spodaj prikazane tabele ovijejo. To deluje tudi v mobilnem pogledu. Kliknite »mobilni pogled« na dnu katere koli strani Wikipedije.
Te tabele so prilagojeni odlomki iz različic islandske moške rokometne reprezentance. Številni športni članki vsebujejo tabele ob strani.
| Igralec | Igre | Goli |
|---|---|---|
| Guðmundur Hrafnkelsson | 407 | 0 |
| Guðjón Valur Sigurðsson | 364 | 1.875 |
| Igralec | Goli | Igre | Povprečje |
|---|---|---|---|
| Guðjón Valur Sigurðsson | 1.875 | 364 | 5,15 |
| Ólafur Stefánsson | 1.570 | 330 | 4,76 |
Atributa style=display:inline-table ni mogoče dodati znotraj wikibesedila tabele. Namesto tega ga je treba dodati izven wikibesedila tabele. To je zaradi tega, ker se napisi tabel ne bodo pravilno prikazali v mobilnem pokončnem pogledu ali drugih ozkih mobilnih zaslonih, ko se tabele ovijajo. To je še posebej opazno, če je napis daljši. V primeru, ko se ena tabela spusti pod drugo, bo napis močno ovit samo nad prvim stolpcem tabele.
Tabele in slike druge ob drugi
[uredi | uredi kodo]Tej mešanici lahko dodate tudi slike. Dodajte vertical-align:top; za poravnavo elementa na vrhu. Za druge možnosti si oglejte lastnost CSS vertical-align. Tabele in slike se bodo ovile glede na širino zaslona. Zožite okno brskalnika, da vidite učinek. Na primer:
<div style="display:inline-table; vertical-align:top;">
| Ime | barva |
|---|---|
| Fred | Oranžna |
| Bob | Zelena |
| Lindy | Rumena |
| Žival | Država |
|---|---|
| Rakun | Maine |
| Kit | Aljaska |
| Manta Ray | Florida |
Dodajte vertical-align:bottom;, da poravnate predmet na dno. Za vsak element lahko izberete ustrezno poravnavo. Bodite pozorni na zvezdo, , ki je poravnana na dno.
| Ime | Barva |
|---|---|
| Fred | Oranžna |
| Bob | Zelena |
| Lindy | Rumena |
| Žival | Država |
|---|---|
| Rakun | Maine |
| Kit | Aljaska |
| Manta Ray | Florida |
Lahko dodate zamik tako, da dodate slog prvemu div-u:
<div style="display:inline-table; vertical-align:top; margin-left:4em;">
| Ime | Barva |
|---|---|
| Fred | Oranžna |
| Bob | Zelena |
| Lindy | Rumena |
| Žival | Država |
|---|---|
| Rakun | Maine |
| Kit | Aljaska |
| Manta Ray | Florida |
Levo ali desno poravnavanje tabele
[uredi | uredi kodo]Dva razreda tabele floatleft in floatright (velike in male črke so pomembne) pomagata pri lebdenju tabele in prilagajanju robov tabele, tako da se ne držijo besedila. floatleft pomakne tabelo v levo in prilagodi desni rob. floatright pa naredi ravno nasprotno. Zgled:
Wiki koda
Ta odstavek se nahaja pred tabelo. Besedilo v drugem stolpcu se razširja čet obe vrstici zaradi opredeljenga formata "rowspan=2". Zato ni kodiranja za "Stolpec 2" in drugo vrstico, le Stolpec 1 in Stolpec 3.
{| class="wikitable floatright"
| Stolpec 1, vrstica 1
| rowspan="2" | Stolpec 2, vrstica 1 (in 2)
| Stolpec 3, vrstica 1
|-
| Stolpec 1, vrstica 2
| Stolpec 3, vrstica 2
|}
{| class="wikitable floatleft"
| Stolpec 1, vrstica 1
| rowspan="2" | Stolpec 2, vrstica 1 (in 2)
| Stolpec 3, vrstica 1
|-
| Stolpec 1, vrstica 2
| Stolpec 3, vrstica 2
|}
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Kot se izpiše v brskalniku:
Ta odstavek se nahaja pred tabelo. Besedilo v drugem stolpcu se razširja čet obe vrstici zaradi opredeljenega formata "rowspan=2". Zato ni kodiranja za "Stolpec 2" in drugo vrstico, le Stolpec 1 in Stolpec 3. Ta odstavek se nahaja pred tabelo. Besedilo v drugem stolpcu se razširja čet obe vrstici zaradi opredeljenga formata "rowspan=2". Zato ni kodiranja za "Stolpec 2" in drugo vrstico, le Stolpec 1 in Stolpec 3.
| Stolpec 1, vrstica 1 | Stolpec 2, vrstica 1 (in 2) | Stolpec 3, vrstica 1 |
| Stolpec 1, vrstica 2 | Stolpec 3, vrstica 2 |
| Stolpec 1, vrstica 1 | Stolpec 2, vrstica 1 (in 2) | Stolpec 3, vrstica 1 |
| Stolpec 1, vrstica 2 | Stolpec 3, vrstica 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem Accuantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia ne numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Upoštevajte, da obstajajo tudi drugi načini za plavajoče tabele, na primer style="float:left;", style="float:right;", edina parametra, ki vam omogočata, da postavite tabelo pod plavajoči večpredstavnostni objekt sta floatleft in floatright. Na primer:
Poravnava tabele s floatleft izpiše:

| 1. stolpec, 1. vrstica | Stolpec 2, vrstica 1 (in 2) | Stolpec 3, vrstica 1 |
| 1. stolpec, 2. vrstica | 3. stolpec, 2. vrstica |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem Accuantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia ne numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Toda poravnava s style="float:left;" izpiše:

| 1. stolpec, 1. vrstica | Stolpec 2, vrstica 1 (in 2) | Stolpec 3, vrstica 1 |
| 1. stolpec, 2. vrstica | 3. stolpec, 2. vrstica |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem Accuantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia ne numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Sredinska poravnava tabel
[uredi | uredi kodo]Atribut align="center" je v HTML5 zastarel in ne deluje dobro v programski opremi Mediawiki. Na primer; ne bo prekril leve poravnave tabel preko razreda class=wikitable.
Sredinsko poravnavo tabel se lahko doseže, vendar ni "lebdenja"; to pomeni, da ni besedila ob straneh. Trik je v {| style="margin-left: auto; margin-right: auto; border: none;"[note 1]
Wiki koda
Besedilo pred tabelo...
{| class="wikitable" style="margin-left: auto; margin-right: auto; border: none;"
|+ Celice levo poravnane, tabela na sredini
|-
! scope="col" | Duis
! scope="col" | aute
! scope="col" | irure
|-
| dolor || in reprehenderit || in voluptate velit
|-
| esse cillum dolore || eu fugiat nulla || pariatur.
|}
...besedilo za tabelo
Kot se izpiše v brskalniku:
Besedilo pred tabelo. . .
| Duis | aute | irure |
|---|---|---|
| dolor | in reprehenderit | in voluptate velit |
| esse cillum dolore | eu fugiat nulla | pariatur. |
...besedilo za tabelo.
Gnezdene tabele
[uredi | uredi kodo]Gnezdenje podatkovnih tabel s celicami za glave otežuje pomoč uporabnikom bralnikom zaslona, da jih razumno razčlenijo.
Uredniki včasih uporabljajo tabele brez glave kot pripomoček za postavitev vsebine, zlasti tam, kjer je to lažje kot uporaba ekvivalentnih div-ov in CSS slogov. Za kompleksne postavitve se lahko uporabita rowspan in colspan, vendar je včasih preprosteje in zaradi lažjega vzdrževanja uporabiti gnezdene tabele.
Gnezdene tabele se morajo začeti v novi vrstici.
V spodnjem primeru je prikazanih pet različnih tabel, ki so gnezdena znotraj celic šeste, glavne tabele. Nobena nima celic glave. Samodejno sta dve tabeli |A| in |B|B| so navpično poravnani namesto običajne postavitve besedila v celici drug-ob-drugem. float se uporablja za popravljanje vsake od tabel |C| in |D| na svoj položaj znotraj ene celice tabele. To se lahko uporabi za grafikone in sheme.
| α | celica2
|
ponovno originalna tabela |
|
|
Wikibesedilo:
{| style="border: 1px solid black;"
| style="border: 1px solid black;" | α
| style="border: 1px solid black; text-align:center;" | celica2
{| style="border: 2px solid black; background: #ffffcc;" <!-- Gnezdena tabela mora biti v novi vrtstici -->
| style="border: 2px solid darkgray;" | GNEZDENA
|-
| style="border: 2px solid darkgray;" | TABELA
|}
| style="border: 1px solid black; vertical-align: bottom;" | ponovno originalna tabela
| style="border: 1px solid black; width:100px" |
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | A
|}
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | B
| style="border: 2px solid darkgray;" | B
|}
| style="border: 1px solid black; width: 50px" |
{| style="border: 2px solid black; background:#ffffcc; float:left"
| style="border: 2px solid darkgray;" | C
|}
{| style="border: 2px solid black; background:#ffffcc; float:right"
| style="border: 2px solid darkgray;" | D
|}
|}
Drsne in lepljive glave
[uredi | uredi kodo]
Spodaj so prikazani primeri enostavnih rešitev za tabele s drsnim pomikanjem. Preprostih rešitev za drsenje v kombinaciji z lepljivimi glavami ni. Oglejte si povezavo do Phabricator naloge na desni strani.
| Napredne drsne tabele z vodoravnimi in navpičnimi lepljivimi glavami. ~ |
Obstaja več zelo naprednih drsnih tabel (z naslovi vrstic in stolpcev, ki med drsenjem ostanejo vidni in lepljivi) v pandemiji COVID-19 po državah in ozemljih ter v smrtnih primerih zaradi pandemije COVID-19 . Drsne in lepljive glave delujejo tudi v mobilnih telefonih. Najširše drsne tabele so na vrhu. Zožite okno brskalnika, dokler ne vidite vodoravnega drsnega traku. Povlecite ga levo in desno, da vidite lepljive glave vrstic, ki ostanejo vidne.
Popolnoma slepi uporabnik bralnika zaslona je v tej razpravi opazil, da drsne tabele v tem povezanem članku (en:COVID-19 pandemic deaths) niso problem. |
Preprosti način: Celotna tabela se lahko postavi v drsni div, tako da se nove vrstice tabele pojavijo na zaslonu, medtem ko stare vrstice tabele izginejo. Glejte MOS:SCROLL. Oglejte si tudi drugo drsno tabelo, ki je nekoliko nižje: #Povezava razdelka ali povezava zemljevida do sidra vrstice.
Navpična drsna tabela
[uredi | uredi kodo]| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
<div style="height:7em; overflow:auto; border:2px solid red;">
{| class=wikitable
|-
| abc || def || ghi
|- style="height: 100px;"
| jkl || style="width: 100px;" | mno || pqr
|-
| stu || vwx || yz
|}
</div>
Vodoravna drsna tabela
[uredi | uredi kodo]Dodajanje -x v overflow:auto → overflow-x:auto prisili prelivanje podatkov tabele, da se prilegajo robu strani ali kako drugače določeni wiki oznaki.
| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
<div style="width:30em; overflow-x:auto; border:2px solid green;">
{| class=wikitable style="width:50em"
|-
| abc || def || ghi
|- style="width: 100px;"
| jkl || style="height: 100px;" | mno || pqr
|-
| stu || vwx || yz
|}
</div>
Barva
[uredi | uredi kodo]Dva načina kako se opredeli barvo besedila in ozadja za eno celico sta naslednja:
Wiki koda
{|
|-
| style="background:red; color:white;"|abc
| def
| style="background:red;"|<span style="color:white;">ghi</span>
| jkl
|}
Izpisani rezultat
| abc | def | ghi | jkl |
Podobno kot druge parametre, lahko tudi barve določimo celotni vrstici ali celotni tabeli; parametri za vrstico preglasijo vrednost za tabelo, tisti za celico pa preglasijo vrednosti za vrstico.
style="background-color:…" deluje v razvrstljivih celicah glave.
style="background:…" pa ne. Ta prekine razvrščanje v tej celici.
Preprost način za določitev barve celotnega stolpca ne obstaja: vsako celico v stolpcu je treba opredeliti posebej. Orodja lahko postopek olajšajo.
Wiki koda
{| style="background: yellow; color: green;"
|-
| stu || style="background: silver;" | vwx || yz
|- style="background: red; color: white;"
| stu || style="background: silver;" | vwx || yz
|-
| stu || style="background: silver;" | vwx || yz
|}
Izpisani rezultat
| stu | vwx | yz |
| stu | vwx | yz |
| stu | vwx | yz |
Če želite, da se tabela zlije z ozadjem, uporabite style="background: none;" ali style="background: transparent;". (Opozorilo: style="background: inherit;", ne deluje z nekaterimi starejšimi brskalniki, vključno z IE6, zato poskrbite, da bo tabela razumljiva, če barvanje ne deluje.)
Za to, da celica ustreza eni izmed privzetih barv predloge class=wikitable, uporabite style="background:#EAECF0;" za temnejšo glavo in style="background:#F8F9FA;" za svetlejše telo. #A2A9B1 je barva obrobe wikitabel.
Vodoravna poravnava v celicah
[uredi | uredi kodo]Privzeto je, da je besedilo poravnano levo od podatkovnih celic.
Privzeto je, da je besedilo poravnano na sredino celic glave.
Vse zgoraj navedeno velja za namizni in mobilni pogled.
Poravnava besedila glave v tabelah z razredom class=wikitable ostane na sredini ne glede na globalno desno ali levo poravnavo besedila prek style=text-align:VALUE v zgornji vrstici tabele z wikibesedilom.
Poravnava besedila glave v tabelah brez razreda class=wikitable sledi globalni poravnavi besedila tabele.
Poravnava besedila, nastavljena v posameznih celicah, preglasi vse ostalo.
Poravnava besedila v celicah glave v primerjavi z drugimi celicami
[uredi | uredi kodo]Če v vrhnji vrstici tabele z wikibesedilom ni nastavljene globalne poravnave besedila, je celotno besedilo poravnano levo, razen za celice glave, ki so privzeto poravnane na sredino.
Samo v tabelah s class=wikitable besedilo celice glave ne sledi globalni poravnavi besedila, nastavljeni v vrhnji vrstici tabele z wikibesedilom.
Ko uporabljate class=wikitable, ostane poravnava besedila v glavi tabeli na sredini tako v namiznem kot v mobilnem pogledu, razen če se posebej spremeni za vsako celico v glavi tabele. To velja za vsako vrstico glave tabele (zgoraj, spodaj, sredina). Globalna poravnava besedila za celice brez glave se izvede tako, da se style=text-align:VALUE postavi v zgornjo vrstico wikibesedila tabele. Glej primer v naslednjem razdelku.
Poravnava podatkov v podatkovnih stolpcih na desno
[uredi | uredi kodo]Obe spodnji tabeli uporabljata class=wikitable.
Desna tabela ima prav tako poravnava besedilo in podatke v vseh celicah (razen v celicah glave) na desno.
| Glava | Glava | Glava |
|---|---|---|
| Besedilo | data 12 | data 12 |
| Besedilo | data 123 | data 123 |
| Besedilo | data 1234 | data 1234 |
| Glava | Glava | Glava |
|---|---|---|
| Besedilo | data 12 | data 12 |
| Besedilo | data 123 | data 123 |
| Besedilo | data 1234 | data 1234 |
Če je večina stolpcev sestavljena iz podatkovnih celic, se lahko odločite za desno poravnavo podatkov. Samo dodajte style=text-align:right v zgornjo vrstico wikibesedila tabele:
{| class=wikitable style=text-align:right
ali
{| class="wikitable sortable" style=text-align:right
in tako naprej.
Poravnava decimalne vejice
[uredi | uredi kodo]Ni enostavnega načina za poravnavo stolpca številk tako, da se decimalne vejice poravnajo. Spodaj so prikazani različni načini.
Eden od načinov za poravnavo stolpcev s številkami tako, da se decimalne vejice poravnajo, je uporaba dveh stolpcev, pri čemer je prvi poravnan desno, drugi pa levo.
Wiki koda
{| style="border-collapse: collapse;"
| style="text-align: right;" | 432 || ,1
|-
| style="text-align: right;" | 43 || ,21
|-
| style="text-align: right;" | 4 || ,321
|}
Izpisani rezultat
| 432 | ,1 |
| 43 | ,21 |
| 4 | ,321 |
Če se stolpec s številkami pojavi v tabeli, kjer imajo celice robove, lahko še vedno poravnate decimalne vejice brez grde vrzeli na sredini, tako da izklopite rob med tema dvema stolpcema.
Wiki koda
{| class=wikitable
!colspan=2| Glava
|-
| style="text-align:right; border-right:none; padding-right:0;" | 432
| style="text-align:left; border-left: none; padding-left: 0;" | ,1
|-
| style="text-align:right; border-right:none; padding-right:0;" | 43
| style="text-align:left; border-left: none; padding-left: 0;" | ,21
|-
| style="text-align:right; border-right:none; padding-right:0;" | 4
| style="text-align:left; border-left: none; padding-left: 0;" | ,321
|}
Izpisani rezultat
| Glava | |
|---|---|
| 432 | ,1 |
| 43 | ,21 |
| 4 | ,321 |
Lahko pa uporabite predlogo {{decimal cell}}:
Wiki koda
{| class=wikitable
! colspan=2 |Glava
|-
| {{decimal cell|432,1}}
|-
| {{decimal cell|43,21}}
|-
| {{decimal cell|4,321}}
|}
Izpisani rezultat
| Heading | |
|---|---|
| 432 |
,1 |
| 43 |
,21 |
| 4 |
,321 |
Uporaba dveh stolpcev na ta način ima slabost, da spletno iskanje (s pomočjo brskalnika ali iskalnika) običajno ne more najti besedila, ki prečka mejo med stolpcema.
Tudi, ko ima tabela razmik med celicami (in s tem border-collapse=separate), kar pomeni, da imajo celice ločene robove z vmesno vrzeljo, bo ta vrzel še vedno vidna.
Bolj grob način za poravnavo stolpcev, ki vsebujejo številke, je uporaba presledka za številke  , ki naj bi bil širine številke, čeprav je v praksi to odvisno od pisave:
Wiki koda
{|
| 432,1
|-
|  43,21
|-
|   4,321
|}
Izpisani rezultat
| 432,1 |
| 43,21 |
| 4,321 |
Več sorodnih znakov v tej vrstici: presledek med ločili ( ), ki nadomesti piko ali vejico, − namesto navadnega pomišljaja, ki je lahko dostopen na 'tipkovnici – ta je enake širine kot znak plus, tudi dolgi pomišljaj, ki je verjetno najbolj uporaben za telefonske številke, ki pa jih verjetno ne boste našli na Wikipediji.
Ko uporabljate pisave OpenType lahko tudi preklapljate med font-variant-numeric:tabular-nums in font-variant-numeric:proportional-nums – to je še posebej opazno pri medpismenskih arabskih številih ⟨1⟩. V standardni pisavi brskalnika sans-serif ⟨1⟩ zavzame enako širino kot druge številke, tj. deluje, kot da bi bila vklopljena možnost font-variant-numerals:tabular-nums.
Nekaterim se lahko zdi uporabna predloga {{0}} za poravnavo.
V skrajnem primeru se lahko, ko uporabljate vnaprej oblikovano besedilo, popolnoma odpoveste tabeli in preprosto začnete vrstice s presledkom ter dodate presledke za pozicioniranje številk – vendar mora obstajati dober razlog za uporabo vnaprej oblikovanega besedila v članku:
Wiki koda (samo presledki!):
432,1
43,21
4,321
Izpisani rezultat
432,1 43,21 4,321
Poravnava besedila v prvem stolpcu na levo
[uredi | uredi kodo]To lahko storite v urejevalniku izvorne kode wikibesedila. V nastavitvah urejanja potrdite polje z oznako: »omogoči orodno vrstico za urejanje«. To včasih imenujemo tudi 'urejevalnik wikibesedila 2010'.
V razdelku kjer je tabela kliknite »uredi kodo« (urejanje wikibesedila). V orodni vrstici za urejanje kliknite »Napredno«. Nato kliknite na ikono lupe "zamenjaj" na desni. V pojavnem obrazcu potrdite polje za "Obravnavaj iskalni niz kot regularni izraz".
Izpolnite polje "Išči" z (\|-\n\|)
Izpolnite polje "Zamenjaj z" z
$1style=text-align:left|
Nato kliknite »Zamenjaj vse«. Vsa besedila v prvem stolpcu bodo poravnana na levo od svojih celic.
Če so to celice glave, izpolnite polje »Išči« z
(\|-\n\!)
Upoštevajte klicaj za celico glave. Izpolnite polje "Zamenjaj z"
$1style=text-align:left|
Nato kliknite »Zamenjaj vse«.
Poravnava stolpcev
[uredi | uredi kodo]{{Table alignment}} se lahko uporabi za poravnavo celic v celotnem stolpcu, brez dodajanja kode v vsako celico.
Več operacij nad celicami
[uredi | uredi kodo]Nastavitev parametrov celice
[uredi | uredi kodo]Na začetku celice dodajte parameter, ki mu sledi ena pokončnica. Na primer style="width: 300px"| širino te celice na 300 pikslov. Če želite nastaviti več kot en parameter, pustite med vsakim presledek.
Wiki koda
{| style="color: white;"
|-
| style="background: red;"|celica1 || style="width: 300px; background: blue;"|celica2
| style="background: green;"|celica3
|}
Izpisani rezultat
| celica1 | celica2 | celica3 |
Navpična poravnava v celicah
[uredi | uredi kodo]Privzeto se besedilo poravna v navpično sredino celice:
| Glava vrstice | Daljši del besedila. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | Kratko besedilo |
|---|---|---|
| Glava vrstice | Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Predstavljajte si, da se nekdo pomika navzdol po strani, vidi vrhove "praznih" stolpcev in se sprašuje, zakaj so prazni. |
Kratko besedilo |
Za poravnavo besedila na vrh celice uporabite CSS slog style="vertical-align: top;" CSS za vrstice (na žalost je treba to slogovno oblikovanje uporabiti posamično za vsako vrstico). Atribut valign=... je zastarel in ga ni priporočljivo uporabljati.
Wiki koda
{| class=wikitable style="width: 400px;"
|- style="vertical-align: top;"
! scope="row" style="width: 10%;" | Glava vrstice
| style="width: 70%;" | Daljši kos ...
| style="width: 20%;" | Kratko besedilo
|- style="vertical-align: top;"
! scope="row" | Glava vrstice
| Excepteur sint occaecat...
| Kratko besedilo
|}
Izpisani rezultat
| Glava vrstice | A longer piece of text. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | Kratko besedilo |
|---|---|---|
| Glava vrstice | Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Predstavljajte si, da se nekdo pomika navzdol po strani, vidi vrhove "praznih" stolpcev in se sprašuje, zakaj so prazni. |
Kratko besedilo |
Zamik in zapolnitev vsebine celice
[uredi | uredi kodo]Vsebino celice lahko zamaknete ali zapolnite iz katerekoli strani. Besedilo je mogoče tudi poravnati. V drugi vrstici je besedilo poravnano na desno. Oglejte si naslednje zglede.
Wiki koda
{| class=wikitable
|-
| Vsebina celice, ki ni zamaknjena ali zapolnjen
|-
| style="padding-left: 2em;" | style="padding-left: 2em;"
|-
| style="text-align:right; padding-right: 2em;" | style="text-align:right; padding-right: 2em;"
|-
| style="padding-top: 2em;" | style="padding-top: 2em;"
|-
| style="padding-bottom: 2em;" | style="padding-bottom: 2em;"
|-
| style="padding: 3em 5%;" | style="padding: 3em 5%;" {{space|4}} (Top and Bottom: 3em. Levo in Desno: 5%)
|-
| style="padding: 3em 4em 5%;" | style="padding: 3em 4em 5%;" {{space|4}} (Top: 3em. Levo in Desno: 4em. Spodaj: 5%)
|-
| style="padding: 3%;" | style="padding: 3%;" {{space|4}} (Zgoraj, desno, spodaj in levo: vse 3%)
|-
| style="padding: 1em 20px 8% 9em;" | style="padding: 1em 20px 8% 9em;" {{space|4}} (Zgoraj: 1em. Desno: 20px. Spodaj: 8%. in Levo: 9em.)
|}
Izpisani rezultat
| Vsebina celice, ki ni zamaknjena ali zapolnjen |
| style="padding-left: 2em;" |
| style="text-align:right; padding-right: 2em;" |
| style="padding-top: 2em;" |
| style="padding-bottom: 2em;" |
| style="padding: 3em 5%;" (Top and Bottom: 3em. Levo in Desno: 5%) |
| style="padding: 3em 4em 5%;" (Top: 3em. Levo in Desno: 4em. Spodaj: 5%) |
| style="padding: 3%;" (Zgoraj, desno, spodaj in levo: vse 3%) |
| style="padding: 1em 20px 8% 9em;" (Zgoraj: 1em. Desno: 20px. Spodaj: 8%. in Levo: 9em.) |

- Vzorec za argumente
Argumenti v slogu style="padding: " so razvrščeni kot v 12-urni uri, začenši opoldne in gredo v smeri urnega kazalca, v naslednjem smislu: "top" (vrh) je povezan s poldnevom (tj. 12. uro, vrhom ure), "right" (desno) je povezan s 3. uro, "bottom" (spodaj) je povezan s 6. uro in "left" (levo) je povezan z 9. uro. Argumenti so razvrščeni v smeri urinega kazalca od poldneva: zgoraj → desno → spodaj → levo (glejte to opombo za primer z razlago[note 2]
Isti vrstni red se lahko uporablja tudi drugje, na primer pri določanju robov celice z border-style: .
Nastavitev privzetega zamika celic
Uporabite cellpadding= za določitev privzetega polnila za vsako celico v tabeli. Če je uporabljen class=wikitable se cellpadding ignorira. Privzeti zamik med celicami lahko spremenite z uporabo cellspacing= .
Če cellpadding ni uporabljen
Wiki koda
{| style="border:1px solid black"
|-
| Celica || Celica
|-
| Celica || Celica
|}
Izpisani rezultat
| Celica | Celica |
| Celica | Celica |
Uporaba cellpadding=10:
Wiki koda
{| cellpadding=10; style="border:1px solid black"
|-
| Celica || Celica
|-
| Celica || Celica
|}
Izpisan rezultat
| Celica | Celica |
| Celica | Celica |
Uporaba cellpadding=0:
{| cellpadding=0; style="border:1px solid black"
|-
| Celica || Celica
|-
| Celica || Celica
|}
Izpisani rezultat
| Celica | Celica |
| Celica | Celica |
Uporaba cellpadding=0 in cellspacing=0:
Wiki koda
{| cellpadding=0; cellspacing=0; style="border:1px solid black"
|-
| Celica || Celica
|-
| Celica || Celica
|}
Izpisani rezultat
| Celica | Celica |
| Celica | Celica |
Robovi posameznih celic
[uredi | uredi kodo]Isti CSS, ki se uporablja za tabele, se lahko uporablja v specifikatorju formata celice (obdanem z |...|), da se okoli vsake celice postavi rob:
Wiki koda
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Levo
! style="width: 150px;" | Center
! style="width: 130px;" | Desno
|- style="text-align: center;"
| style="border: 1px solid blue;"|
[[File:StarIconBronze.png|120px|Ikona bronaste zvezde]]
| style="border: 1px solid #777777;"|
[[File:StarIconGold.png|120px|Ikona zlate zvezde]]
| style="border: 1px solid #22AA55;"|<!-- greenish border -->
[[File:StarIconGreen.png|120px|Ikona zelene zvezde]]
|- style="text-align: center;"
|Bronasta zvezda || Zlata zvezda || Zelena zvezda
|}
Upoštevajte, da imajo le celice z slikami posamezne robove, ne pa tudi besedilo. Nižje vrednosti hex-barv (kot je: #616161) so bližje črni barvi. Običajno so v tabeli vsi robovi enake barve.
- Slogi robov
Lastnosti style='border:' in style='border-style:' lahko sprejmeta naslednje argumente:
| Argument | Rob celice | Dodatne opombe |
|---|---|---|
none
|
style="border-style: none;" | brez obrobe |
solid
|
style="border-style: solid;" | enojna neprekinjena črta |
double
|
style="border-style: double;" | dvojna neprekinjena črta |
dashed
|
style="border-style: dashed;" | niz prekinjenih črtic |
dotted
|
style="border-style: dotted;" | niz pikčastih črtic |
ridge
|
style="border:5px ridge red;" | 3D učinek, kot da se iz elementa dviga navzven |
groove
|
style="border:5px groove blue;" | 3D utor |
inset
|
style="border: 5px inset yellow;" | 3D učinek, kjer se rob postopno dviga od ravnine celice |
outset
|
style="border: 5px outset cyan;" | 3D učinek, kjer se rob postopno dviga od ravnine celice |
inherit
|
style="border-style: inherit;" | Podeduj vrednost od starša |
initial
|
style="border-style: initial;" | Nastavite na privzeto vrednost |
- Robovi celice z uporabo
border-top,border-right,border-bottom,border-left
Wiki koda
{| style="width: 400px;"
! style="border-top: solid;" | <code>style="border-top: solid;"</code>
|-
| style="border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow;" |<pre>border-top: solid 2px red;
border-right: dashed 3px green;
border-bottom: double 5px blue;
border-left: dotted 6px yellow;</pre>
|}
Izpisani rezultat
style="border-top: solid;"
|
|---|
border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow; |
- Zgornji, desni, spodnji in levi rob celice uporabljajo
style='border-style:'
Če želite nastaviti levi, desni, spodnji ali zgornji rob ene celice, lahko uporabite style='border-style:', ki sprejme od 1 do 4 argumente, od katerih je vsak ali none, solid, double, dotted, dashed, groove, ridge, inset, outset, inherit ali initial.
Ti argumenti so razvrščeni po vzorcu, ki je opisan tukaj.
Na primer, style="border-style: solid none solid none;" kjer štirje parametri ustrezajo
'border-style: top right bottom left;'
robovom celice.
Zaradi razlogov, opisanih izza tega primera, obstaja veliko načinov za spremembo sledeče kode, ki ne bi povzročila nobenih sprememb na dejansko izpisani tabeli.
Wiki koda
{| class=wikitable
|-
| Zgoraj_Levo
<!-- border-style: top right bottom left; -->
| style="border-style: solid solid none none;" | Zgoraj_Center
| Zgoraj_Desno
|-
| style="border-style: none none solid solid;" | Sredina_Levo
| style="border-style: none none none none;" | Sredina_Center
| style="border-style: solid solid none none;" | Sredina_Desno
|-
| Spodaj_Levo
| style="border-style: none none solid solid;" | Spodaj_Center
| Spodaj_Desno
|}
Izpisani rezultat
| Zgoraj_Levo | Zgoraj_Center | Zgoraj_Desno |
| Sredina_Levo | Sredina_Center | Sredina_Desno |
| Spodaj_Levo | Spodaj_Center | Spodaj_Desno |
Upoštevajte pa, da v spodnji tabeli noben izmed robov srednje celice (tj celica Sredina_Center) ni odstranjen kljub kodi style="border-style: none none none none;":
Wiki koda
{| class=wikitable
|-
| Zgoraj_Levo || Zgoraj_Center || Zgoraj_Desno
|-
| Middle_Left
| style="border-style: none none none none;" | Sredina_Center
| Sredina_Desno
|-
| Spodaj_Levo || Spodaj_Center || Spodaj_Desno
|}
Izpisani rezultat
| Zgoraj_Levo | Zgoraj_Center | Zgoraj_Desno |
| Middle_Left | Sredina_Center | Sredina_Desno |
| Spodaj_Levo | Spodaj_Center | Spodaj_Desno |
To se zgodi, ker koda class="wikitable" postavi rob (zgoraj, desno, spodaj in levo) okrog vsake celice v tabeli, tako da med celicama "Sredina_Center" in "Sredina_Desno" dejansko obstajata dva robova. Zato je za odstranitev roba med celicama "Sredina_Center" in "Sredina_Desno" potrebno odstraniti tako desni rob "Sredina_Center" kot tudi levi rob "Sredina_Desno":
Wiki koda
{| class=wikitable
|-
| Zgoraj_Levo || Zgoraj_Center || Zgoraj_Desno
|-
| Sredina_Levo
<!-- 'border-style: top right bottom left;' -->
| style="border-style: none none none none;" | Sredina_Center
| style="border-style: none none none none;" | Sredina_Desno
<!-- In the above line, the three left-most "none" arguments can be replaced with "solid" (or other valid arguments) and there would be no change to the table that is displayed. Only the fourth argument, which is Middle_Right's left border, needs to be "none". For example, the line above could be replaced with:
| style="border-style: solid solid solid none;" | Sredina_Desno
-->
|-
| Spodaj_Levo || Spodaj_Center || Spodaj_Desno
|}
Izpisani rezultat
| Zgoraj_Levo | Zgoraj_Center | Zgoraj_Desno |
| Sredina_Levo | Sredina_Center | Sredina_Desno |
| Spodaj_Levo | Spodaj_Center | Spodaj_Desno |
Če želite odstraniti določene zunanje robove wikitabele, jih je treba odstraniti iz sosednjih celic in začeti celotno tabelo z nizom kode {| class="wikitable" style="border: none;" .
Upoštevajte, da ima zamenjava {| class="wikitable" z
{| style="border-collapse: collapse;"
za posledico odstranitev vseh robov celic, ki bi se sicer privzeto pojavili okoli vsake celice v tabeli.
S to spremembo morate med dvema sosednjima celicama morate vstaviti en sam rob celice namesto odstranjevanja dveh robov celice.
Operacije za vrstice
[uredi | uredi kodo]Višina
[uredi | uredi kodo]
Rob
[uredi | uredi kodo]
Številke vrstic
[uredi | uredi kodo]O številkah vrstic si oglejte razdelke Pomoč:Razvrstljive tabele. In:
Operacije za stolpce
[uredi | uredi kodo]Nekatere operacije, kot pri večini načinov oblikovanja, se lahko uporabi le za celoten stolpec, tako da se vsaka celica v stolpcu uporabi samostojno.
Nastavitev širine stolpcev
[uredi | uredi kodo]Če želite prilagoditi širino stolpcev specifičnim zahtevam, namesto da se sprijaznite s širino najširšega besedilnega elementa v celicah stolpca, sledite spodnjemu primeru. Upoštevajte, da je prelivanje besedila vsiljeno.
Wiki koda
{| class=wikitable
|-
! scope="col" style="width: 50px;" | Ime
! scope="col" style="width: 250px;" | Učinek
! scope="col" style="min-width: 225px; max-width: 300px;" | Igre najdene v
|-
| Poké Ball || Regular Poké Ball || Vse različice
|-
| Great Ball || Better than a Poké Ball || Vse različice
|}
Izpisani rezultat
| Ime | Učinek | Igre najdene v |
|---|---|---|
| Poké Ball | Regular Poké Ball | Vse različice |
| Great Ball | Better than a Poké Ball | Vse različice |
Če želite nastaviti širino stolpcev v tabeli brez glav, določite širino prve celice za vsak stolpec.
Wiki koda
{| class=wikitable
|-
| style="width: 100pt;" | Ta stolpec je širok 100 pikslov
| style="width: 200pt;" | Ta stolpec je širok 200 pikslov
| style="width: 300pt;" | Ta stolpec je širok 300 pikslov
|-
| blah || blih || bluh
|}
Izpisani rezultat
| Ta stolpec je širok 100 pikslov | Ta stolpec je širok 200 pikslov | Ta stolpec je širok 300 pikslov |
| blah | blih | bluh |
Uporabite lahko tudi odstotke, na primer, da izenačite širino tabele z dvema stolpcema, tako da enega od njih nastavite na style="width: 50%;".
Ena od možnih nastavitev širine je poravnava stolpcev zaporednih tabel. Spodaj so zgledi ločenih tabel s stolpci, nastavljenimi na 350px in 225px.
Wiki koda
{| class=wikitable
|-
! scope=col style="width: 350px;" | Država
! scope=col style="width: 225px;" | Glavno mesto
|-
| Nizozemska || Amsterdam
|}
{| class=wikitable
|-
! scope=col style="width: 350px;" | Država
! scope=col style="width: 225px;" | Glavno mesto
|-
| Francija || Pariz
|}
Izpisani rezultat
| Država | Glavno mesto |
|---|---|
| Nizozemska | Amsterdam |
| Država | Glavno mesto |
|---|---|
| Francija | Pariz |
Nowrap
[uredi | uredi kodo]V tabeli, ki se razprostira preko celotne širine strani, se celice, ki so ožje od najširše celice, ponavadi ovijejo. Če želite preprečiti prelivanje celotnega stolpca, uporabite slog style="white-space: nowrap;" v celici brez glave v najdaljši/najširši celici, da vpliva na celoten stolpec.
Brez nowrap, kot se izpiše v brskalniku:
<syntaxhighlight lang="wikitext">
{|class="wikitable sortable"
|-
! scope=col | Epizoda
! scope=col | Datum
! scope=col | Povzetek
|-
|"The Journey Begins"
|1. januar 2010
|[[Lorem ipsum]] dolor sit amet, [...] <!-- To besedilo je prostor za dejansko (dolgo) besedilo, ki je prikazano v izpisanem rezultatu spodaj -->
|-
|"When Episodes Attack"
|8. januar 2010
|Lorem ipsum dolor sit amet, [...]
|-
|"So Long"
|15. januar 2010
|Lorem ipsum dolor sit amet, [...]
|}
Izpisani rezultat
| Epizoda | Datum | Povzetek |
|---|---|---|
| "The Journey Begins" | 1. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "When Episodes Attack" | 8. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "So Long" | 15. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Z nowrap, v stolpcih Epizoda in Datum, se v brskalniku izpiše:
Wiki koda
{|class="wikitable sortable"
|-
! scope=col | Epizoda
! scope=col | Datum
! scope=col | Povzetek
|-
|"The Journey Begins"
|1. januar 2010
|[[Lorem ipsum]] dolor sit amet, [...] <!-- To besedilo je prostor za dejansko (dolgo) besedilo, ki je prikazano v izpisanem rezultatu spodaj -->
|-
|style="white-space: nowrap;"|"When Episodes Attack"
|8. januar 2010
|Lorem ipsum dolor sit amet, [...]
|-
|"So Long"
|style="white-space: nowrap;"|15. januar 2010
|Lorem ipsum dolor sit amet, [...]
|}
Izpisan rezultat
| Epizoda | Datum | Povzetek |
|---|---|---|
| "The Journey Begins" | 1. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "When Episodes Attack" | 8. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "So Long" | 15. januar 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Tooltip
[uredi | uredi kodo]Stolpcem lahko dodate pojasnilo ob premiku miške s predlogo {{Tooltip}}. Preprosto zamenjajte naslov-stolpca z {{Tooltip|Naslov stolpca|Pojasnilo oz. tooltip}}, kar bo izgledalo takole: Naslov stolpca.
Razvrstljivi stolpci
[uredi | uredi kodo]Za podrobnosti o tem, kako ustvariti razvrstljive tabele, si oglejte Pomoč:Razvrstljive tabele. Celotna tabela mora imeti nastavljen slog class=sortable. Posamezne stolpce lahko nato izključite iz razvrščanja s class=unsortable v celici glave.
Workarounds
[uredi | uredi kodo]Ne-pravokotne tabele
[uredi | uredi kodo]{{diagonal split header|HEADER-FOR-ROW-HEADERS|HEADER-FOR-COLUMN-HEADERS}} se lahko uporabi za diagonalno razdelitev glavne celice, kot je prikazano v zgornjem levem polju na sliki spodaj:[note 3]
Wiki koda
{| class=wikitable
! {{diagonal split header|Iz|V}}
! Trdnina !! Tekočina !! Plin
|-
! Trdnina
| Transformacija trdnina-trdnina || Taljenje || Sublimacija
|-
! Tekočina
| Zamrzovanje || {{sdash}} || Vrenje/izhlapevanje
|-
! Plin
| Odlaganje || Kondenzacija || {{sdash}}
|}
Izpisanii rezultat
V Iz
|
Trdnina | Tekočina | Plin |
|---|---|---|---|
| Trdnina | Transformacija trdnina-trdnina | Taljenje | Sublimacija |
| Tekočina | Zamrzovanje | — | Vrenje/izhlapevanje |
| Plin | Odlaganje | Kondenzacija | — |
Robove celic lahko skrijete tako, da dodate kodo border: none; background: none; slogu za oblikovanje atributov tabele ali celice (morda ne deluje v starejših brskalnikih).
Wiki koda
{| class=wikitable style="border: none; background: none;"
! colspan=2 rowspan=2 style="border: none; background: none;" | [[File:Pfeil_SO.svg|none|link=|20px]]
! colspan=3| V
|-
! Trdnina !! Tekočina !! Plin
|-
! rowspan=3| Iz
! Trdnina
| Transformacija trdnina-trdnina || Taljenje || Sublimacija
|-
! Tekočina
| Zamrzovanje || {{sdash}} || Vrenje/izhlapevanje
|-
! Plin
| Odlaganje || Kondenzacija || {{sdash}}
|}
Izpisani rezultat
| V | ||||
|---|---|---|---|---|
| Trdnina | Tekočina | Plin | ||
| Iz | Trdnina | Transformacija trdnina-trdnina | Taljenje | Sublimacija |
| Tekočina | Zamrzovanje | — | Vrenje/izhlapevanje | |
| Plin | Odlaganje | Kondenzacija | — | |
Bodite pozorni, da odstranitev povezave na sliki temelji na tem, da je ta popolnoma dekorativna.
Wiki koda
{| class=wikitable style="border: none; background: none;"
! scope=col | Leto
! scope=col | Velikost
| rowspan=5 style="border: none; background: none;"|
! scope=col | Leto
! scope=col | Velikost
| rowspan=5 style="border: none; background: none;"|
! scope=col | Leto
! scope=col | Velikost
|-
| 1990 || 1000<br>(ocena) || 2000 || 1357 || 2010 || 1776
|-
| 1991 || 1010 || 2001 || 1471 || 2011 || 1888
|-
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
|-
| 1999 || 1234 || 2009 || 1616 || 2019 || 1997<br>(ocena)
|}
Izpisani rezultat
| Leto | Velikost | Leto | Velikost | Leto | Velikost | ||
|---|---|---|---|---|---|---|---|
| 1990 | 1000 (ocena) |
2000 | 1357 | 2010 | 1776 | ||
| 1991 | 1010 | 2001 | 1471 | 2011 | 1888 | ||
| ⋮ | ⋮ | ⋮ | |||||
| 1999 | 1234 | 2009 | 1616 | 2019 | 1997 (ocena) | ||
Premik/centriranje
[uredi | uredi kodo]
Razredi
[uredi | uredi kodo]Obstaja več drugih razredov CSS, poleg osnovnega class=wikitable, opisanega zgoraj.
V prvi vrstici kode tabele, po {|, lahko namesto neposredne določitve sloga, navedete tudi razred CSS, ki se lahko uporablja za uporabo slogov. Slog za ta razred je mogoče določiti na različne načine:
- v sami programski kodi se lahko za vsako kožo (na primer razred sortable)
- skupno za vse uporabnike enega wikija v MediaWiki:Common.css (na primer, na nekaterih drugih projektih obstaja ali je bil razred wikitable, pozneje premaknjen v shared.css)
- ločeno za vsako kožo v MediaWiki:Monobook.css itd.
- posamično na uporabniški podstrani za en wiki
- posamično, za tabele razreda na vseh spletnih straneh na lokalnem računalniku uporabnika.
Namesto, da bi si zapomnili parametre tabele, samo vključite ustrezni razred za {|. To pomaga ohranjati dosledno oblikovanje tabel in omogoča, da ena sprememba razreda popravi težavo ali izboljša izgled vseh tabel, ki ga uporabljajo hkrati. Na primer takole:
Wiki koda
{| style="border-spacing: 2px;"
|+ Tabela množenja
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Izpisani rezultat
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
postane
Wiki koda
{| class=wikitable
|+ Tabela množenja
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Izpisani rezultat
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
s preprosto zamenjavo vgrajenega CSS za tabelo z class=wikitable. To je zato, ker razred wikitable v MediaWiki:Common.css vsebuje vrsto CSS slogovnih pravil table.wikitable. Te se uporabijo takrat, ko označite tabelo z razredom. Nato lahko po želji dodate dodatna slogovna pravila. Ta preglasijo pravila razreda in vam omogočajo, da slog razreda uporabite kot osnovo in nadgrajujete na njem:
Wiki koda
{| class=wikitable style="font-style: italic; font-size: 120%; border: 3px dashed red;"
|+ Tabela množenja
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Izpisani rezultat
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
Opazite lahko, da tabela ohranja sivo ozadje razreda wikitable, glave pa so še vedno krepke in na sredini. Toda oblikovanje besedila je sedaj prekrito z lokalnim style= stavkom; vse besedilo v tabeli je bilo v ležeči pisavi in 120% normalne velikosti, rob wikitable pa je bil zamenjan z rdečo črtkano obrobo.
Zložljive tabele
[uredi | uredi kodo]Razrede je mogoče uporabiti tudi za strnjevanje tabel, tako da so privzeto skrite. Uporabite razred mw-collapsible, da omogočite strnitev tabel. Zložljive tabele je mogoče tudi sortirati, če vključite razred sortable . Privzeto se zložljiva tabela lahko razširi. Če želite to spremeniti, dodajte razred mw-collapsed. Namesto mw-collapsed lahko dodate tudi autocollapse, ki samodejno strne tabelo, če sta na strani prisotna dva ali več zložljivih elementov.
Opomba: Tabele bodo prikazale kontrolnike "[strni]" / "[razširi]" v prvi vrstici tabele (ne glede na to, ali je to vrstica glave ali ne), razen če je prisoten napis tabele.
Zgled z naslovno vrstico
[uredi | uredi kodo]Wiki koda
{| class="wikitable mw-collapsible mw-collapsed"
|-
! Glava
|-
| Vsebina, ki se začne skrito
|-
| Več skritih vsebin
|}
Izpisani rezultat
| Glava |
|---|
| Vsebina, ki se začne skrito |
| Več skritih vsebin |
Zgledi brez vrstice z glavo
[uredi | uredi kodo]Wiki koda
{| class="wikitable mw-collapsible"
|-
| Prva vrsta je vedno vidna
|-
| Vsebina, ki je na začetku vidna
|}
Izpisan rezultat
| Prva vrsta je vedno vidna |
| Vsebina, ki je na začetku vidna |
Wiki koda
{| class="wikitable mw-collapsible mw-collapsed"
|-
| Prva vrsta je vedno vidna
|-
| Druge vrstice se začnejo skrite
|}
Izpisani rezultat
| Prva vrsta je vedno vidna |
| Druge vrstice se začnejo skrite |
Tabele z napisi
[uredi | uredi kodo]Tabele z napisi se bodo strnile v naslov tabele. Glava ne bo vidna, ko je tabela strnjena. Uporabite predlogo {{nowrap}}, da preprečite, da bi bil napis strnjene tabele prilagojen majhnemu navpičnemu stolpcu.
Wiki koda
{| class="wikitable mw-collapsible"
|+{{nowrap|Nekoliko dolg napis tabele}}
|-
! Glava
|-
| Vsebina se začne vidna
|-
| Več vidne vsebine
|}
Izpisani rezultat.
Za ogled kliknite »Strni«.
| Glava |
|---|
| Vsebina se začne vidna |
| Več vidne vsebine |
Izpisani rezultat
(brez {{nowrap}}.
Za ogled kliknite »Strni«.
| Glava |
|---|
| Vsebina se začne vidna |
| Več vidne vsebine |
Na začetku je strnjena tabela:
Wiki koda
{| class="wikitable mw-collapsible mw-collapsed"
|+{{nowrap|Nekoliko dolg napis tabele}}
|-
! Glava
|-
| Vsebina se začne skrita
|-
| Več skritih vsebin
|}
Izpisani rezultat.
Za ogled kliknite »Strni«
| Glava |
|---|
| Vsebina se začne skrita |
| Več skritih vsebin |
Izpisani rezultat
(brez {{nowrap}}.
Za ogled kliknite »Strni«
| Glava |
|---|
| Vsebina se začne skrita |
| Več skritih vsebin |
Razvrstljive tabele
[uredi | uredi kodo]
Tabele lahko naredite razvrstljive tako, da v zgornjo vrstico wikibesedila tabele dodate class=sortable. Za podrobnosti glejte Pomoč:Razvrstljive tabele.
Problemi razvrščanja števil in let
[uredi | uredi kodo]Razvrščanje in strnjevanje
[uredi | uredi kodo]Razvrstljivo tabelo je mogoče strniti. Če želite to storiti, uporabite to kodo:
class="wikitable sortable mw-collapsible"
Na primer:
Wiki koda
{| class="wikitable sortable mw-collapsible"
|+ Razvrstljiva in zložljiva tabela
|-
! scope=col | Abecedno
! scope=col | Numerično
! scope=col | Datumsko
! scope=col class=unsortable | Nerazvrstljivo
|-
| d || 20 || 2008-11-24 || Tega
|-
| b || 8 || 2004-03-01 || stolpca
|-
| a || 6 || 1979-07-23 || ne
|-
| c || 4.2 || 1492-12-08 || moremo
|-
| e || 0 || 1601-08-13 || sortirati.
|}
Izpisani rezultat
| Abecedno | Numerično | Datumsko | Nerazvrstljivo |
|---|---|---|---|
| d | 20 | 2008-11-24 | Tega |
| b | 8 | 2004-03-01 | stolpca |
| a | 6 | 1979-07-23 | ne |
| c | 4.2 | 1492-12-08 | moremo |
| e | 0 | 1601-08-13 | sortirati. |
Če želite, da je tabela privzeto prikazana v strnjenem stanju, uporabite sledečo kodo
{| class="wikitable sortable mw-collapsible mw-collapsed"
namesto
{| class="wikitable sortable mw-collapsible"
mw-datatable – označevanje vrstice z lebdenjem kazalca. Belo ozadje
[uredi | uredi kodo]- Opomba:
class=mw-datatablene deluje v nekaterih preoblekah. Glej T287997. - Opomba:
class=mw-datatablepreglasi barvo ozadja za vrstico, ne pa tudi barve ozadja za posamezne celice.
Razred class=mw-datatable omogoča spreminjanje barve ozadja vrstic, da jo bolje vidite ali poudarite. To olajša sledenje podatkom in informacijam v vrstici, zlasti v širših tabelah.
Opomba: Zgornje težave je mogoče enostavno odpraviti z uporabo slogovnih predlog. Glej en:Wikipedia:TemplateStyles. Predloga:Mw-datatable ne preglasi obstoječih barv ozadja, nastavljenih za celice ali vrstice. Dodajte {{mw-datatable}} v wikibesedilo tik pred wikibesedilom tabele.
Pustite v tabeli ali dodajte class=mw-datatable na vrh wikibesedila tabele kot prej.
Oglejte si uporabo predloge:
Uporabo mw-datatable najdete s tem globalnim iskanjem v wikibesedilih v vseh wikijih Fundacije Wikimedia. Ko ste tam, poiščite "{{mw-datatable}}" (z narekovaji). Oglejte si dno rezultatov iskanja za uporabo angleškega wikija.
tpl-blanktable – označevanje vrstice z lebdenjem kazalca. Belo ozadje
[uredi | uredi kodo]To trenutno nadomešča class=mw-datatable (glejte prejšnji razdelek). Ne prepiše obstoječih barv ozadij, ki so bile že nastavljene za celice ali vrstice.
Glejte Predloga:Import-blanktable. V wikibesedilo dodajte {{Import-blanktable}} kamorkoli pred wikibesedilo tabele.
Dodajte class=tpl-blanktable na vrh wikibesedila tabele.
Če želite videti, kje in kako se uporablja:
Pomaknite kazalec miške preko tabel tpl-blanktable in si oglejte svetlo modre lebdeče pasove.
class=tpl-blanktable ustvari belo ozadje za podatkovne celice ; medtem ko class=wikitable ustvari sivo ozadje za podatkovne celice:
Wiki koda
{{Import-blanktable}}
{| class=tpl-blanktable
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Izpisani rezultat
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
Wiki koda
{| class=wikitable
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Izpisani rezultat
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
class=tpl-blanktable se lahko uporablja v kombinaciji z razredom class=wikitable
Wiki koda
{{Import-blanktable}}
{| class="wikitable tpl-blanktable"
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Izpisani rezultat
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
Celice, ki se raztezajo čez več vrstic ali stolpcev
[uredi | uredi kodo]Možno je ustvariti celice, ki se raztezajo preko dveh ali več stolpcev. Za to uporabite |colspan=n | content. Podobno se lahko ustvarijo celice, ki se raztezajo preko dveh ali več vrstic. To zahteva |rowspan=m | content. V kodi tabele moramo izpustiti celice, ki jih pokrije takšen raztez. Rezultat štetja stolpcev in vrstic mora biti skladen.
Wiki koda
{| class=wikitable style="text-align: center;"
!stolpec1
!stolpec2
!stolpec3
!stolpec4
|-
!vrstica1
| colspan=2 | A
<!-- štetje stolpcev: celica 'B' ne more obstajati -->
|C
|-
!vrstica2
|AA
|BB
|CC
|-
!vrstica3
|AAA
| rowspan=2 | BBB
|CCC
|-
!vrstica4
|AAAA
<!-- štetje stolpcev: celica 'BBBB' ne more obstajati -->
|CCCC
|}
Izpisani rezultat
| stolpec1 | stolpec2 | stolpec3 | stolpec4 |
|---|---|---|---|
| vrstica1 | A | C | |
| vrstica2 | AA | BB | CC |
| vrstica3 | AAA | BBB | CCC |
| vrstica4 | AAAA | CCCC | |
V kodi celica | colspan="2" | A zajema dva stolpca. Upoštevajte, da v naslednjem stolpcu celica, ki bi naj vsebovala "B", ne obstaja .
Podobno: V kodi celica| rowspan="2" | BBB zajema dve vrstici. Celica, v kateri naj bi bilo besedilo "BBBB", ne obstaja .
Povezava razdelka ali povezava zemljevida do sidra vrstice
[uredi | uredi kodo]Če želite omogočiti sidro povezave na razdelek (ali sidro povezave zemljevida), ki se sklicuje na določeno vrstico v tabeli, je treba parameter id="section link anchor name" dodati na začetek vrstice |- ali <tr>:
|- id="section link anchor name"
<tr id="section link anchor name">
Upoštevajte, da se mora vsako ime sidra povezave v razdelku razlikovati od vseh drugih na strani (to vključuje tudi imena naslovov), da se ustvari veljavni XHTML in omogoči pravilno povezovanje.
- Primer povezave zemljevida do vrstice
Ko kliknemo na oznako države na zemljevidu ki vsebuje povezavo, je povezava kodirana kot npr.: [[#Vrstica tabele 11|Slovenija]], ki se sklicuje na sidro (znotraj tabele), kodirano kot |- id="Vrstica tabele 11", kar omogoči premikanje strani, tako da je izbrana vrstica tabele na vrhu brskalnika Tukaj uporabljamo družino predlog {{Image label begin}}, {{Image label small}} in {{Image label end}}, da za nas postavijo takšno tabelo:
Klikni na ime države na zemljevidu, da se postaviš na ime v tabeli.

| Country | Population | Avaaz | % |
|---|---|---|---|
| Andora | 85.000 | 3.316 | 3,90 |
| Luxembourg | 498.000 | 14.228 | 2,86 |
| Francija | 64.768.000 | 1.827.517 | 2,82 |
| Belgija | 10.423.000 | 292.530 | 2,81 |
| Islandija | 309.000 | 7.667 | 2,48 |
| Švica | 7.623.000 | 182.814 | 2,40 |
| Malta | 407.000 | 9.129 | 2,24 |
| Avstrija | 8.214.000 | 167.132 | 2.03 |
| Liechtenstein | 36.000 | 718 | 1,99 |
| Španija | 46.506.000 | 810.680 | 1,74 |
| Slovenija | 2.003.000 | 27.780 | 1,39 |
| Švedska | 9.074.000 | 125.248 | 1,38 |
| Nemčija | 81.644.000 | 1.082.972 | 1,33 |
| Italija | 60.749.000 | 796.634 | 1,31 |
| Irska | 4.623.000 | 58.504 | 1,27 |
| Združeno Kraljestvo | 62.348.000 | 781.025 | 1,25 |
| Portugalska | 10.736.000 | 132.219 | 1,23 |
| Nizozemska | 16.574.000 | 191.608 | 1,16 |
| Romunija | 21.959.000 | 211.867 | 0,96 |
| Norveška | 4.676.000 | 36.483 | 0,78 |
| Danska | 5.516.000 | 41.377 | 0,75 |
| Bolgarija | 7.149.000 | 52.296 | 0,73 |
| Grčija | 10.750.000 | 78.874 | 0,73 |
| Latvija | 2.218.000 | 14.967 | 0,67 |
| Estonia | 1.291.000 | 8.535 | 0,66 |
| Hrvaška | 4.487.000 | 28.950 | 0,65 |
| Litva | 3.545.000 | 21.721 | 0,61 |
| Finska | 5.255.000 | 28.836 | 0,55 |
| Madžarska | 9.992.000 | 51.684 | 0,52 |
| Poljska | 38.464.000 | 162.643 | 0,42 |
| Slovakia | 5.470.000 | 22.588 | 0,41 |
| Češka | 10.202.000 | 39.358 | 0,39 |
| Makedonija | 2.072.000 | 3847 | 0,19 |
| Bosna in Herz. | 4.622.000 | 8.436 | 0,18 |
| Srbija | 7.345.000 | 12.369 | 0,17 |
| Ćrna Gora | 667.000 | 1.101 | 0,17 |
| Albanija | 2.987.000 | 3.300 | 0,11 |
| Moldavija | 3.732.000 | 2.134 | 0.06 |
| Rusija | 139.390.000 | 62.932 | 0.05 |
| Belorusija | 9.613.000 | 2.643 | 0.03 |
| Ukrajina | 45.416.000 | 13.002 | 0.03 |
Predloga za vrstice
[uredi | uredi kodo]Ne glede na to, ali uporabljamo format wikitable ali HTML, ima lahko wikibesedilo vrstic znotraj tabele in včasih celo v zbirki tabel veliko skupnega, npr.:
- osnovna koda za vrstico tabele
- koda za barvo, poravnavo in način sortiranja
- fiksna besedila, kot so enote
- posebni formati za sortiranje
V takem primeru je lahko koristno ustvariti predlogo, ki ustvari sintakso za vrstico tabele, s podatki kot parametri. To prinaša številne prednosti:
- preprosto spreminjanje vrstnega reda stolpcev ali odstranitev stolpca
- preprosto dodajanje novega stolpca, če je veliko elementov novega stolpca praznih (če je stolpec vstavljen in so obstoječa polja neimenovana, uporabite imenovani parameter za novo polje, da se izognete dodajanju praznih vrednosti parametrov številnim klicem predloge)
- izračunavanje polj iz drugih polj, npr. gostota prebivalstva iz prebivalstva in površine
- podvajanje vsebine in zagotavljanje razponskih oznak z
display: none;z namenom, da imamo en format za razvrščanje in drugega za izpis - enostavna specifikacija formata celotnega stolpca, kot sta barva in poravnava
Zgled:
Uporaba m:Help:Table/example row template (talk, backlinks, edit)
Wiki koda
{| class="wikitable sortable"
|-
! scope=col | a
! scope=col | b
! scope=col | a/b
{{Pomoč:Tabela/example row template| 50|200}}
{{Pomoč:Tabela/example row template| 8| 11}}
{{Pomoč:Tabela/example row template|1000| 81}}
|}
Izpisani rezultat
| a | b | a/b |
|---|---|---|
| 50 | 200 | 0.25 |
| 8 | 11 | 0.72727272727273 |
| 1000 | 81 | 12.345679012346 |
Pogojna vrstica v tabeli
[uredi | uredi kodo]Pogojno vrstico v tabeli lahko ustvarimo tako:
Wiki source
{| class=wikitable
{{ #if:1|{{!}}-
! scope=row {{!}} vrstica ena, stolpec ena
{{!}}vrstica ena, stolpec dve}}
{{ #if: |{{!}}-
! scope=row {{!}} vrstica dve, stolpec ena
{{!}}vrstica dve, stolpec dve}}
|-
! scope=row {{!}} vrstica tri, stolpec ena
| vrstica tri, stolpec dve
|}
Rendered result
| vrstica ena, stolpec ena | vrstica ena, stolpec dve |
|---|---|
| vrstica tri, stolpec ena | vrstica tri, stolpec dve |
S komentarji, ki pojasnjujejo, kako deluje, pri čemer je treba opozoriti, da manjka druga vrstica:
Wiki koda
{| class=wikitable
<!--
Vrstica ena je prikazana, ker se '1' pretvori
v TRUE.
-->
{{ #if:1|{{!}}-
! scope=row {{!}} vrstica ena, stolpec ena
<!--
Any {{!}}'s are evaluated to the pipe
character '|' since the template '!' just
contains '|'.
-->
{{!}}vrstica ena, stolpec dve}}
<!--
Vrstica dve NI prikazana, ker se presledek
med ':' in '|' pretvori v FALSE.
-->
{{ #if: |{{!}}-
! scope=row {{!}} vrstica dve, stolpec ena
{{!}}vrstica two, stolpec dve}}
<!--
Vrstica tri je prikazana.
-->
|-
! scope=row {{!}} vrstica tri, stolpec ena
| vrstica tri, stolpec dve
|}
Izpisani rezultat
| vrstica ena, stolpec ena | vrstica ena, stolpec dve |
|---|---|
| vrstica tri, stolpec ena | vrstica tri, stolpec dve |
Predloge celic tabele
[uredi | uredi kodo]{{Table cell templates}} zagotavljajo nabor predlog za nastavitev besedila in barv v celicah na standarden način, ustvarjajo standardni izpis, kot so “Da”, “Ne” in “n/a”, na obarvanih ozadjih.
Navpično usmerjene glave stolpcev
[uredi | uredi kodo]Včasih je zaželeno (na primer v tabeli, ki je sestavljena pretežno iz številk), da besedilo zasukate tako, da poteka od zgoraj navzdol ali od spodaj navzgor namesto od leve proti desni ali od desne proti levi. To lahko naredimo s CSS, vendar je na Wikipediji najlažji način ta, da besedilo vsakega naslova vključite v predlogo {{vertical header}}. Na primer:
! {{vertical header|Datum/Stran}}
Če besedilo vključuje znak enačaja, ga zamenjajte z {{=}}.
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
|---|---|---|---|---|---|---|---|---|---|
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
Alternativna rešitev, ki deluje v večini brskalnikov, je uporaba slik namesto besedila. Naslednja tabela na primer uporablja slike SVG namesto besedila za izdelavo zasukanih glav stolpcev:
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
|---|---|---|---|---|---|---|---|---|---|
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
Običajno je težava s tem pristopom ta, da so bralci ob kliku na slike usmerjeni na različne strani. Če želite odpraviti to težavo – ali usmeriti bralce na drugo stran – lahko uporabite parameter |link= v File:. Glavo stolpca lahko zakodirate takole:
! [[File:wpvg vg project.svg |alt=VG: Project |link='''Wikipedia:WikiProject Video games''']]
Slika se wikipoveže na stran Wikipedia:WikiProject Video games.
Z nastavitvijo povezave na prazen niz (npr. [[File:wpvg hd date page.svg |link=]] ), ob kliku na sliko ni navigacije. Upoštevajte, da bi bilo morda dobro tudi obarvati besedilo slike v modro, če slike uporabljate kot povezave. Poleg tega je SVG v tem primeru zaželen format slike, ker ga je mogoče ponovno prilagoditi kateri koli velikosti in pri tem ustvariti manj artefaktov.
Resnejši potencialni problem je, da "zasukano besedilo" ni besedilo, ki bi ga lahko uporabljali bralniki zaslona in druge tehnologije za uporabnike z motnjami vida. Tako ti uporabniki ne bi mogli "prebrati" naslovov stolpcev. Tudi spletni pajki avtomatiziranih iskalnikov tega ne bi mogli prebrati. To rešimo tako, da vedno uporabimo parameter |alt= v File: vsake slike, da se zagotovi enako besedilo kot v zasukanem slikovnem elementu; glejte |alt=VG: Project v zgornjem primeru.
Wikitabela kot galerija slik
[uredi | uredi kodo]Ta razdelek še vedno priporoča zastarele velikosti slik v fiksnih pikslih, ki bi jih bilo treba posodobiti z relativnimi velikostmi v enotah em. |
Wikitabelo lahko uporabite za prikaz slik druge ob drugi, na podoben način kot galerijo slik (formatirana z <gallery>...</gallery>), vendar z večjimi slikami in manj praznega prostora okoli fotografij.
Preprosto uokvirjeno galerijo lahko oblikujete z uporabo class="wikitable", da ustvarite minimalne tanke črte okoli slik znotraj tabele:
{| class="wikitable"
|-
|<!--col1-->[[File:Worms 01.jpg|130px]]
|<!--col2-->[[File:Worms Wappen 2005-05-27.jpg|125px]]
|<!--col3-->[[File:Liberty-statue-with-manhattan.jpg|125px]]
|<!--col4-->[[File:New-York-Jan2005.jpg|125px]]
|-
|<!--col1-->Nibelungen Bridge to Worms
|<!--col2-->Worms and its sister cities
|<!--col3-->Statue of Liberty
|<!--col4-->New York City
|}<!--end wikitable-->

|

|

|

|
| Nibelungen Bridge to Worms | Worms and its sister cities | Statue of Liberty | New York City |
Prednost galerij slik z uporabo wikitabele v primerjavi z <gallery>, je zmožnost "kvadratiranja" vsake slike takrat, ko potrebujete podobno višino, zato razmislite o nastavitvi velikosti slik z dvema številkama (na primer 199x95px ), kjer drugo število omejuje višino:
{| class="wikitable"
|<!--col1-->[[File:Worms 01.jpg|199x95px]]
|<!--col2-->[[File:Worms Wappen 2005-05-27.jpg|199x95px]]
|<!--col3-->[[File:Liberty-statue-with-manhattan.jpg|199x95px]]
|<!--col4-->[[File:New-York-Jan2005.jpg|100x95px]]<!--smaller-->
|-
|<!--col1-->Nibelungen Bridge to Worms
|<!--col2-->Worms and its sister cities
|<!--col3-->Statue of Liberty
|<!--col4-->New York City
|}
Bodite pozorni na to, da se tri slike velikosti 199x95px zdijo enake višine, 95px (četrta slika je namerno manjša). "95px" določa višino, medtem ko 199x ustreza različnim širinam (lahko je celo 999x):

|

|

|

|
| Nibelungen Bridge to Worms | Worms and its sister cities | Statue of Liberty | New York City |
Zato uporaba velikosti 199x95px (ali 999x95px ali karkoli drugega) ustvari samodejno določanje velikosti višine izven oznake <gallery> in z možnostjo nastavitve višje višine sličic (199x105px) ali celo, da nekatere slike namerno naredimo manjše od drugih slike višine 95px. Zelo nizka višina (npr. 70px ) omogoča veliko več slik po tabeli:
{| class="wikitable"
|-
|<!--col1-->[[File:Worms 01.jpg|199x70px]]
|<!--col2-->[[File:Gold star on blue.gif|199x70px]]
|<!--col3-->[[File:Worms Wappen 2005-05-27.jpg|199x70px]]
|<!--col4-->[[File:Gold star on deep red.gif|199x70px]]
|<!--col5-->[[File:Liberty-statue-with-manhattan.jpg|199x70px]]
|<!--col6-->[[File:Gold star on blue.gif|199x70px]]
|<!--col7-->[[File:New-York-Jan2005.jpg|199x70px]]<!--same height-->
|-
|}
Zgornja koda wikitabele ustvari spodnji rezultat v 7 stolpcih:

|

|

|

|

|

|

|
Ko so slike umeščene v wikitabelo, je mogoče prilagoditi nadzor nad oblikovanjem, takrat ko dodajate več slik.
Premikanje/centriranje
[uredi | uredi kodo]Slike znotraj wikitabele se lahko premikajo z vključevanjem neprekinljivih presledkov ( ) pred ali za kodo slike (npr. (e.g., [[File:...]]). Kakorkoli, avto-centriranje lahko enostavno izvedete z uporabo parametra |center (glej WP:EIS#Položaj).
V zgledu spodaj lahko opazite kako Col2 uporablja |center, toda Col3 uporablja :
{| class="wikitable"
|-
|<!--Col1-->[[File:Domtoren vanaf Brigittenstraat.jpg|299x125px]]
|<!--Col2-->[[File:Utrecht 003.jpg|299x125px|center]]
|<!--Col3--> [[File:Uitzicht--Domtoren.jpg|299x125px]]
|-
|<!--Col1-->Dom tower from Brigittenstraat
|<!--Col2-->Cloister garth of the Utrecht Dom Church
|<!--Col3--> <small>Pogled na zvonik</small>
|}
Zgornja koda izpiše spodnjo tabelo: opazite lahko, da je srednja slika vrta centrirana (leva slika pa ne), desna slika pa ima 2 presledka pred "Pogled...", zato da izgleda kot da je centrirana:

|
 |

|
| Dom tower from Brigittenstraat | Cloister garth of the Utrecht Dom Church | Pogled na zvonik |
Opazite lahko tudi, da označevalec <small>...</small> napravi manjšo velikost napisa. Velikost fontov lahko spreminajte tudi s procenti (style="font-size: 87%;").
| style="font-size: 87%;" | Pogled na zvonik
Atribut stolpca, zgoraj, uporablja style= za nastavitev velikosti pisave za napis.
Atribut font-size: 65%; je zelo majhna pisava, medtem ko je font-size: 87%; srednje velikosti, malo večja kot jo ustvari označevalec <small>.
Zamikanje tabel
[uredi | uredi kodo]Medtem ko se tabele običajno ne zamikajo, ko so okoliški odstavki prav tako zamaknjeni, lahko zamaknete tabelo z uporabo enega ali več stolpcev (":", običajno kodo za zamikanje) na začetku vrstice - enako kot, če bi zamikali katerokoli drugo wiki vsebino.
Opazite lahko, da vstavljeno zamikanje le v prvi vrstici definicije tabele (vrstica, ki se začne z "{|") deluje za celotno tabelo. Ne poskušajte uporabljati stolpcev za zamikanje kjerkoli znotraj preostale kode tabele (niti na začetku vrstic), saj to prepreči programski opremi MediaWiki, da bi pravilno prebral kodo tabele.
Wiki koda
:{| class=wikitable
|-
! Glava 1
! Glava 2
|-
| vrstica 1, celica 1
| vrstica 1, celica 2
|-
| vrstica 2, celica 1
| vrstica 2, celica 2
|}
Rendered result
Glava 1 Glava 2 vrstica 1, celica 1 vrstica 1, celica 2 vrstica 2, celica 1 vrstica 2, celica 2
Enaka tabela brez zamikanja bo izgledala takole:
Wiki koda
{| class=wikitable
|-
! Glava 1
! Glava 2
|-
| vrstica 1, celica 1
| vrstica 1, celica 2
|-
| vrstica 2, celica 1
| vrstica 2, celica 2
|}
Izpisani rezultat
| Glava 1 | Glava 2 |
|---|---|
| vrstica 1, celica 1 | vrstica 1, celica 2 |
| vrstica 2, celica 1 | vrstica 2, celica 2 |
Dodajanje zastav in povezav držav v seznamih
[uredi | uredi kodo]- This is fast. It works with compact or long table wikitext. Single or double bars between cells.
- Opomba: en:User:PrimeHunter (Talk) je avtor kode. Za pomoč povprašajte njega.
- Opomba: V nastavitvah za urejanje obkljukajte: "Omogoči urejevalno vrstico. To se včasih imenuje »Urejevalnik vikibesedila 2010«'."
Zagotovite, da bodo države, province ali mesta, itd. v prvem stolpcu. Regularni izraz objame celotno besedilo prve celice v vseh vrsticah s predlogo {{flaglist}}. {{flaglist|Ime države}} Zato to napravite pred dodajanjem kateregakoli sloga prvemu stolpcu.
Kliknite na wikibesedilo povezave v kodi. Klikni na "Napredno" v toolbaru (vrstica z ukazi zgoraj). Potem kliknite na ikono za isskanje na desni strani. Obkljukajte kvadratek "Obravnavaj iskalni niz kot regularni izraz." Izpolnite polje "išči" z:
(\|-.*\n\|\s*)([^\|\n]*)
Izpolnite polje "zamenjaj z":
$1{{flaglist|$2}}
Potem kliknite "Zamenjaj vse". Skoraj vse države, itd. bodo dobile povezavo in zastavo.
Za rdeče povezave ustvarite preusmeritve, če je to primerno. Na primer, za države, popravite predlogo za podatke države.
Besedilu dodaj oklepaje za povezave v vsako celico v stolpcu
[uredi | uredi kodo]- Opomba: en:User:PrimeHunter (Talk) je avtor kode. Za pomoč povprašajte njega.
- Opomba: V nastavitvah za urejanje obkljukajte: "Omogoči urejevalno vrstico. To se včasih imenuje »Urejevalnik vikibesedila 2010«'."
Spodaj je opisano kako lahko hitro ustvarimo v tabeli povezave na države, regije, itd.
Predpostavlja se, da se sintaksa vrstice tabele začne s pokončnico in z dvojno pokončnico med celicami.
Kliknite na wikibesedilo povezave v kodi. Klikni na "Napredno" v toolbaru (vrstica z ukazi zgoraj). Potem kliknite na ikono za isskanje na desni strani. Obkljukajte kvadratek "Obravnavaj iskalni niz kot regularni izraz." Izpolnite polje "išči" z:
^(\|(.*?\|\|){m} *)(.*?)( *\|\|| *\n)
Spremenite "m" v število stolpca minus 1. Drugi stolpec od leve naj bi bil "1". Tretji stolpec od leve naj bi bil "2". Stolpec s številko vrstice, ustvarjen z Predloga:Static row numbers ni vštet v te preračune. Izpolnite polje "zamenjaj z":
$1[[$3]]$4
Potem kliknite "Zamenjaj vse". Število "m" je lahku drugačno, če tabela uporablja rowspan ali colspan.
Če želite levo poravnavo povezav regije naredi postopek "Išči in zamenjaj". Zamenjaj levi oklepaj:
[[
z:
style=text-align:left|[[
Pretvorba preglednic in tabel podatkovnih baz v format wikitabele
[uredi | uredi kodo]Za pretvorbo iz preglednic (kot jih skreirajo Gnumeric, Microsoft Excel ali LibreOffice/OpenOffice.org/StarOffice Calc) lahko uporabite Copy & Paste Excel-to-Wiki konverter, tab2wiki ali MediaWiki Tables Generator.
Preglednico shranite kot .csv in uporabite CSV to Wikitable konverter. Druga verzija je tukaj. Ima uporabno auto-detect funkcijo za ločevanje celic.
CSV Converter pretvori comma-separated values (CSV) format v tabelo z wikibesedilom ali v HTML. Glej (dokumentacijo). To lahko uporabite za importiranje tabel iz preglednic in baz podatkov (kot so MySQL, PostgreSQL, SQLite, FileMaker, Microsoft SQL Server & Access, Oracle, DB2, itd.).
Table in vizualni urejevalnik (VE)
[uredi | uredi kodo]Nekatere operacije s tabelami so preprostejše v vizualnem urejevalniku. Nekatera redka dejanja, kot je dodajanje barvnih ozadij, v vizualnem urejevalniku ni mogoče izvesti.
Vizualni urejevalnik ne deluje na pogovornih straneh. Deluje na vaši uporabniški strani (Posebno:MojaStran), in njenih podstraneh. Če je vaša uporabniška stran dolga, se lahko zgodi, da se bo vizualni urejevalnik dolgo nalagal ali objavljal. Naložil se bo zelo hitro na kratkih ali praznih straneh. Zato da bo VE deloval učinkovito, uporabljajte peskovnike: Posebno:MojaStran/Peskovnik, Posebno:MojaStran/Peskovnik2, Posebno:MojaStran/Peskovnik3, itd.. Delite lahko povezavo v razpravah ali ko prosite za pomoč. Peskovnike lahko shranite za specifično tematiko v razpravah. Lahko pa jih pouporabite. Da najdete vse svoje peskovnike in podstrani, kliknite na povezavo Posebno:PrefixIndex/Uporabnik: – dodajte uporabniško ime v polje "Prikaži strani z začetnimi črkami:".
Vrivanje prazne vrstice ali stolpca
[uredi | uredi kodo]Kliknite na glavo stolpca ali vrstice. Potem kliknite na puščico. V menuju kliknite na "Vstavi".
Premikanje ali brisanje stolpcev in vrstic
[uredi | uredi kodo]V VE klikni na podatkovno celico, ali na njen stolpec ali na glavo vrstice. Potem kliknite na puščico, ki se pojavi blizu glave. Iz menija potem izberite "Premakni" ali "Izbriši". Če tabela uporablja predlogo {{static row numbers}}, boste začasno morali odstraniti predlogo in njene podpredloge (če so uporabljene). Da naredite to, lahko uporabite urejevanje v izvorni kodi ali VE.
V prostodostopnem LibreOffice Calc izberite stolpec ali vrstico. Potem kliknite in držite Alt key. Potem povlecite stolpec ali vrstico kamor jo želite.
Kopiranje vrstice iz ene tabele v drugo
[uredi | uredi kodo]To je uporabno iz več razlogov. Na primer: za hitro posodabljanje seznamov držav. dodajanje/posodabljanje nivoja stolpca. Glej: Pomoč:Razvrstljive tabele o nivojih stolpcev in številk vrstic. Glej tudi: Commons:Convert tables and charts to wiki code or image files.
Zaženite vizualni urejevalnik. V stolpcu, ki ga kopirate, kliknite na celico glave ali v katerokoli zgornjo celico. Potem naredite shift-klick na celico nekje spodaj ali na koncu stolpca. Na ta način boste izbrali stolpec do izbrane celice. Potem kliknite "kopiraj" v vašem brskalniku. V nekaterih brskalnikih lahko to storite preko context menija. Potem kliknite na katerokoli prazno mesto na strani da odoznačite stolpec.
Pojdite na stolpec, ki ga želite zamenjati ali izpolniti (v isti tabeli ali drugi). Prepričajte se, da urejate v vizualnem urejevalniku. Če kopirate celoten stolpec, vključno s celico glave, izberite le celico glave od tega stolpca, tako da kliknete nanjo. Potem kliknite "prilepi" v vašem brskalniku. Na enak način lahko lepite v prazen stolpec. Samo izberite celico glave. In v brskalniku izvedite: kopiraj > prilepi.
Ali pa izberete del stolpca in v njega izvedete lepljenje. Na primer; če ne želite popraviti celice glave.
Vse zgoraj bo včasih delovalo pri kopiranju v ali iz stolpca preglednic (kot je LibreOffice Calc). Če se pojavi problem, najprej prilepite to preglednico v tab2wiki, in skopirate wiki kodo.
Po kombiniranju stolpcev v eno tabelo, lahko opazite, da je VE ustvaril zmešnjavo v wikibesedilu. Če je to problem, ga lahko rešite tako, da prilepite tabelo v tab2wiki ali Excel2Wiki (glej tudi #Glave vrstic).
Opomba: Vizualni urejevalnik bo skopiral predloge, ampak ne bo skopiral medvrstične sloge kot je slog, ki se uporablja za poravnavo. To lahko kasneje povrnete, v kateremkoli urejevalniku izvorne kode. Na primer; če je predloga za zastavo edina predloga v tabeli, potem zamenjaj {{ z style=text-align:left|{{
Kopiranje ali brisanje več vrstic hkrati
[uredi | uredi kodo]Kliknite na vogalno zgornjo celico območja, ki ga želite izbrati. Potem shift-klik na nasprotno zgornjo vogalno celico v isti vrstici. Potem pojdite navpično navzdol in shift-klik na spodnjo vogalno celico na isti strani območja, ki ga želite izbrati. Tako boste dobili kvadratno oz. pravokotno izbrano območje tabele.
Kliknile "kopiraj" ali "izreži" v vašem brskalniku. "Izbriši" ne bo delovalo za brisanje več vrstic ali stolpcev hkrati.
Kliknite na celico v zgornjem levem kotu območja v tabeli, v katerega želite lepiti. Potem kliknite "prilepi" v vašem brskalniku. Za velika območja to lahko traja tudi več minut. Verjetno je najbolje takšno delo opraviti najprej v peskovniku. Potem shranite in urejajte napre predno prestavite karkoli v članek.
"Izreži" bo izpraznilo izbrane celice in jih ne izbriše. Ko so enkrat prazne, je zelo enostavno izbrisati vse prazne celice, vrstice in stolpce v urejevalniku kode. Preklopite na urejevalnik kode s klikom na "Uredi kodo" nad oknom za urejanje.
Mogoče je to narediti še celo hitreje v vizualnem urejevalniku tako, da kopirate dele tabele v novo prazno tabelo.
Kopiranje tabele iz spletne strani v vizualni urejevalnik
[uredi | uredi kodo]V visual editor (VE) lahko nekatere tabele lahko kopirate in lepite direktno iz spletne strani. To ne deluje za vse tabele. Uporabite prazen peskovnik, da stvari naredite hitro. Shranite, in urejajte naprej predno lepite v članek.
Označite tabelo na spletni strani. Potem kliknite "kopiraj" v meniju v vašem spletnem brskalniku. V nekaterih spletnih brskalnikih lahko to storite preko popup context menuja. Zaženite vizualni urejevalnik na katerikoli strani. Potem prilepite tabelo na stran.
Če to ne deluje, kliknite na menu vstavi, in nato izberite "Tabela". Običajno je izbrana prva vrstica glave. Potem kliknite "prilepi" v vašem brskalniku. Lahko traja nekaj časa, da se vaša tabela izpiše. Traja lahko 3 sekunde ali do minute za velike tabele.
Kopiranje tabele iz spletne strani v Excel2Wiki, v wikibesedilo, v VE
[uredi | uredi kodo]Za kopiranje tabele iz spletne strani, ki jih ne moremo direktno prenesti v vizualni urejevalnik (kot je opisano v prejšnjem razdelku): poskusite kopirati tabelo v Excel2Wiki, ali tab2wiki. Kliknite "convert". Kopirajte in lepite besedilo wikitabele v urejevalnik izvorne kode. Shranite. Nadaljujte urejanje v VE.
Kopiranje seznama (ne tabele) v Excel2Wiki, v wikibesedilo, v VE
[uredi | uredi kodo]Kopirajte katerikoli seznam (besedilo in/ali števila) v Excel2Wiki. Kliknite "convert". Kopirajte in lepite wikibesedilo v urejevalnik izvorne kode. Shranite. Nadaljujte urejanje v VE. Na primer; dodajte več stolpcev ali kopirajte stolpec in ga prilepite v druge tabele.
Glej tudi
[uredi | uredi kodo]- Pomoč:Uvod v tabele z vikioznačevanjem: uvod v tabele
- Wikipedija:Slogovni priročnik/Tabele: Slogovni priročnik navaja najboljše prakse za tabele.
- metawiki:Help:Table na Meta
- en:User:Dcljr/Tables: vaje za tabele.
- Element HTML: oznake, ki se uporabljajo za tabele HTML.
- Kategorija:Tabele v Wikipediji
Predloge
[uredi | uredi kodo]- kategorija:Predloge za tabele in stolpce: vse predloge, ki uporabljajo tabele.
- kategorija:Predloge za grafikone
- {{List to table}}: predloga in njena vzdrževalna kategorija: Kategorija:Članki, ki zahtevajo tabele
- {{Horizontal TOC}}: dobro za sezname držav v obliki tabele.
- {{Tabela-en}}: predloga za določanje razredov CSS tabele, kot sta "wikitable" in "collapsible"
- {{Aligned table}}: za določanje tabel kot predloge, kar omogoča vključitev v druge predloge in področja, kjer je sintaksa tabele problematična.
- Zgledi:
- {{Chess diagram}}: predloga šahovske tabele.
- {{Goban}}: predloga plošče za Go.
Opombe
[uredi | uredi kodo]- ↑ border: none; prepreči prazen stolpec v tabelah, ki so ožje od širine okna brskalnika na Android Chrome.
- ↑ V slogu
style="padding: 3em 4em 5%;"je vrednost4emuporabljena za obe zapolnitvi "left" in "right", zato je vrstni red v smeri urinega kazalca: vrh (3em) → desno [in s tem tudi levo] (4em) → dno (5%); v tem primeru je brez "→ left", ker je leva zapolnitev že določena. V slogustyle="padding: 3em 5%;"je vrednost3emuporabljena za obe zapolnitvi "top" in "bottom", medtem ko je vrednost5%uporabljena za obe zapolnitvi "left" in "right", zato je vrstni red v smeri urinega kazalca: vrh [in s tem tudi dno] (3em) → desno [in s tem tudi levo] (5%); v tem primeru je brez "→ bottom" in brez "→ left", ker sta zapolnitvi "bottom" in "left" že določeni. Enako razmišljanje velja tudi za slogstyle="padding: 1em 20px 8% 9em;"instyle="padding: 3%;". - ↑ Poenostavljena verzija predloge Predloga:Table_of_phase_transitions
Zunanje povezave
[uredi | uredi kodo]- VBA-Macro for EXCEL tableconversion, objavljeno v nemški Wikipedije (z vključenim angleškim prevodom)
- html2wiki – wiki pretvornik tabel HTML pri WMF Labs
- excel2wiki - kopiraj/prilepi pretvornik Excel-to-Wiki pri WMF Labs
- Tables Generator, generator tabel WYSIWYG za Mediawiki oznake
- Wikitable Editor, vizualni urejevalnik tabel v wiki kodi
- HTML-WikiConverter, različne različice in jeziki
- pywikipediabot, lahko pretvori tabele HTML v wiki
- Table of CSS color names and HEX codes
- Phabricator request za lebdeče glave tabel
- tabulate – modul Python za pretvorbo podatkovnih struktur v wiki tabele
- wikitables - modul Python za branje oznak wiki tabele
Sestrski projekti Wikimedije
[uredi | uredi kodo]- mw:Help:Tables: stran pomoči za tabele na MediaWiki.
- m:Wiki markup tables: informacije o tabelah na Meta-Wiki.
- m:Help:Sorting: informacije o sortirnih tabelah na Meta-Wiki.
- m:Table background colors: barve ozadij tabel na MediaWiki.
- Commons:Chart and graph resources: Chart and graph resources at Commons
- Commons:Convert tables and charts to wiki code or image files: includes information on converting table markup.